If your WordPress website looks dull and boring, you might be thinking of changing or customizing its theme. By customizing the WordPress theme, you can revive your site and make it stand out from the crowd.
WordPress offers numerous options to customize the theme’s appearance with layout settings. This might be a bit difficult and confusing for beginners at the beginning. But don’t worry!
In this blog post, we explain five simple ways how to customize your WordPress theme and make it look amazing. But before jumping into the main discussion, take a look at some basics of the WordPress eco-system.
Things to Consider Before Customizing a WordPress Theme
Although WordPress is highly customizable, you should keep a few things in mind before you start to edit your theme. Perhaps most important among these is your technical ability, whether or not you have any experience with theme customization.
Second, check to see if your particular theme is unique or not. If you need specialized knowledge to customize it, below is a list of some key points to consider before customizing your theme.

- Choosing a Theme
Pick a theme that matches your goal. It could be for a theme for eCommerce store, portfolio, or blog. You can download or buy a theme from any reputed source and use its default options or have it custom-built by a developer.
- Preparing Your Environment
Update WordPress to the newest version. Always back up your websites, databases, and files before making any changes. Because during the customization process, you may lose all your web data in case of an accident.
- Installing the Theme
You can install your theme by uploading it to your site via FTP or directly from your WordPress dashboard. Activate the theme and use the live preview to see how your site will look before publishing.
- Default Customization Options
Not all themes include full-site customization options. There are many themes that allow you only to edit a few options like color, fonts, and menu items, not the layout. So, make sure to select a theme that offers complete customization options.
- Adding More Features
You can also enhance your theme’s functionality with plugins and widgets. Plugins can boost security, caching, SEO, and more. Widgets can add features like social feeds and contact forms to your site.
Why You May Want to Customize Your WordPress Theme

After getting started with your WordPress website for the first time, the entire layout may look generic. You may find the same layout is being used on other websites as well. So, you may want to give your site a fresh look.
This is one of the many key reasons why you may want to customize your WordPress theme. There are several other reasons as well. Let’s take a quick look at them below.
a. Unique Web Appearance
Everybody wants to stand out from the crowd today, as competition is very high. By changing the logo, colors, fonts, and layout, you can make your site unique, reflecting your personal styles and preferences.
b. Better User Experience
User-friendly experience describes how easy it is to navigate a website and find the relevant information as soon as possible. By tweaking the theme layout, navigation, and other features, you can make your site more appealing and user-friendly.
c. Improved Readability and Accessibility
By customizing fonts, color schemes, and content layouts, you can make your site feel more comfortable to read. The default theme settings may create an eye-screaming situation for your content if they aren’t properly optimized.
d. Updated Graphics
Keeping your theme’s graphics updated helps your site maintain a modern and trendy look. It can also help load your faster with modern optimizations, and integrate more thoroughly with new WordPress features.
e. Event-Specific Changes
Often, you may want to integrate event-specific features and functionalities, like ticketing, booking system, registration forms, Google Maps, etc., into your site. Here again, you’ll need to customize your site.
How to Customize Your WordPress Theme: 5 Methods
The customization methods also differ based on the type of WordPress theme. You cannot customize all WordPress themes with just one method. This is why we’ll explain five different methods on how to customize your WordPress theme.
Method One: Using the Default Theme Customizer
An easy and effective way to change your WordPress theme without coding is using the Theme Customizer. It gives you some control over the theme’s look and its features. Let’s have a look.
Log into Your WordPress Dashboard
If you use a WordPress default theme, you won’t find any customized options. The default theme is blog-based. Choose a customizable theme like Astra or Happy Elementor

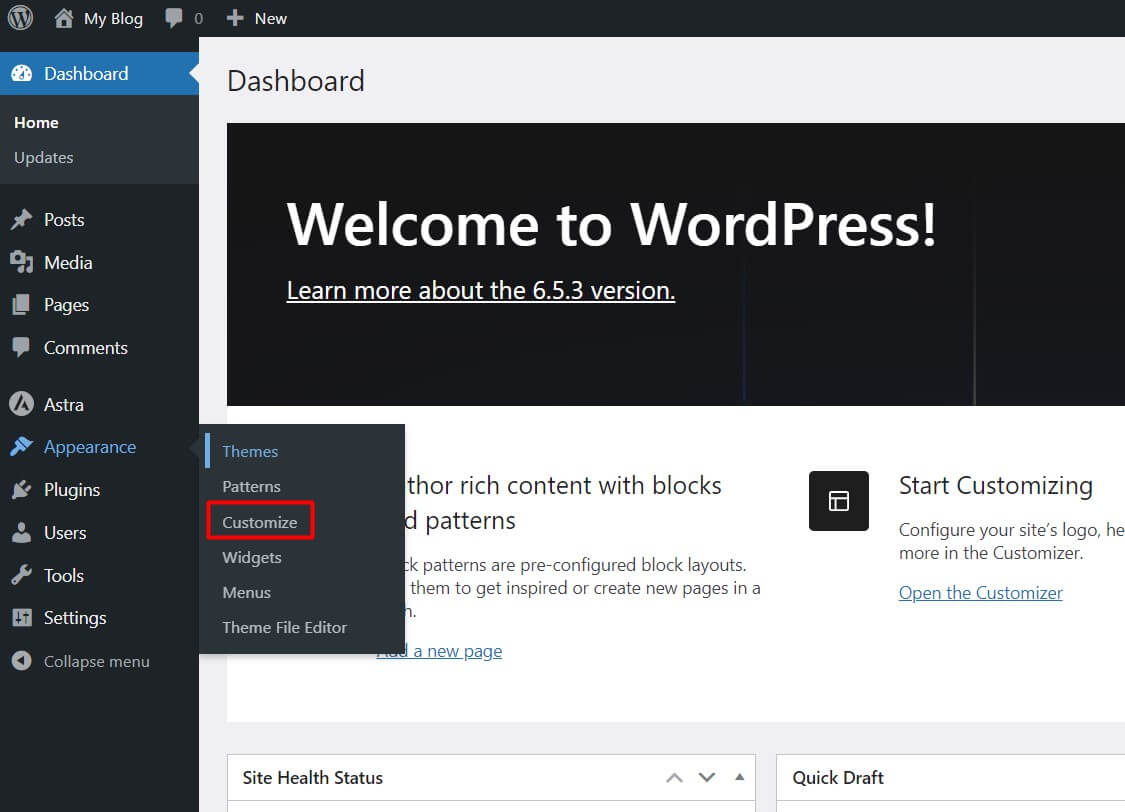
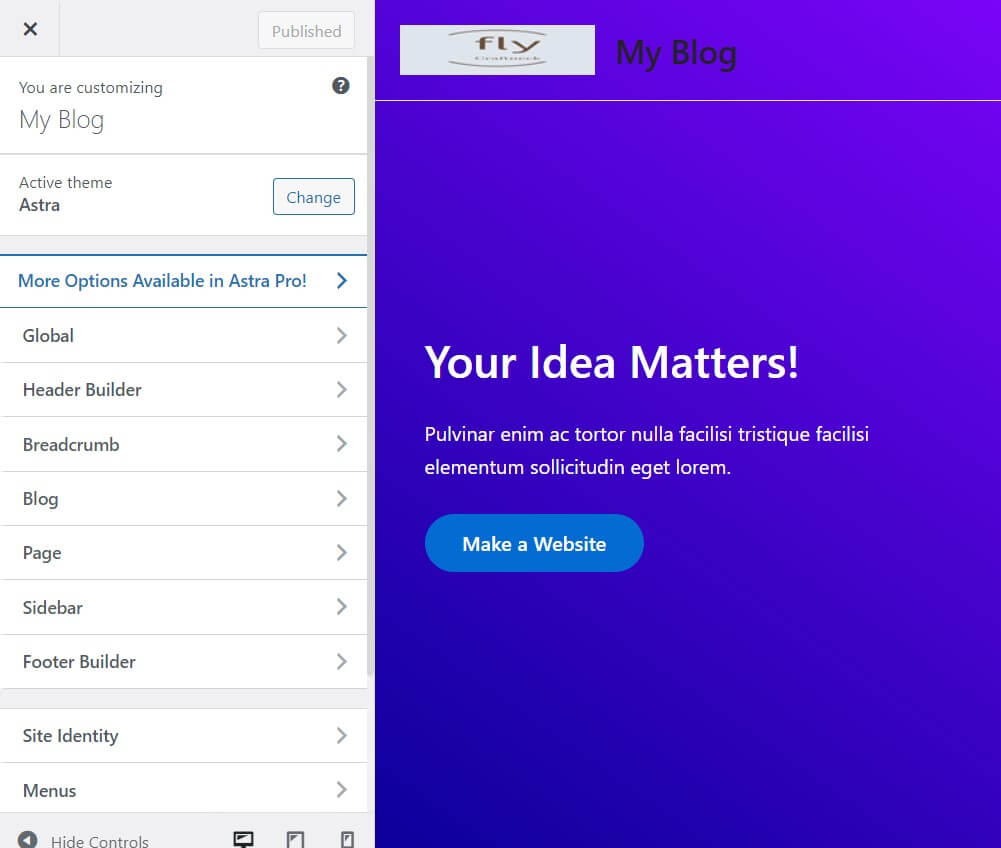
Go to Appearance > Customize. After that, the Customizer page will open on the left sidebar.

The left sidebar offers various customization options, such as:
- Header Builder
- Footer Builder
- Global settings
- Sidebar
- Menus
- Site Identity
- Breadcrumb
- Custom CSS
Don’t get confused if you find different options in your left sidebar. These options are different in every theme.
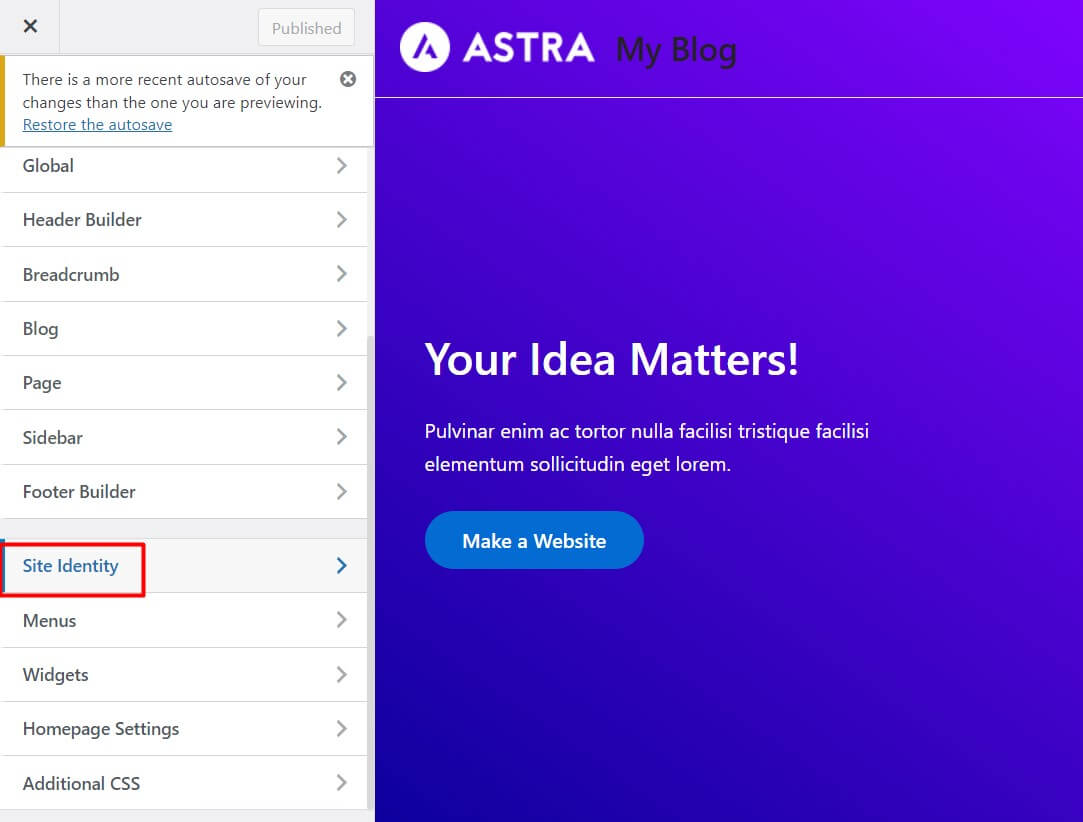
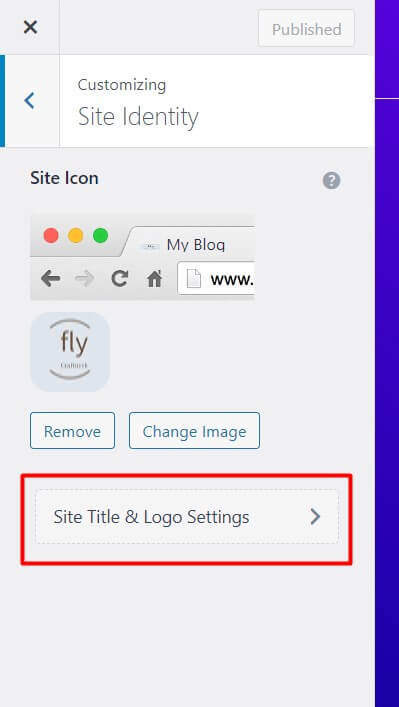
For example, I want to change the logo on my homepage. To do this, I will select the Site identity settings.

Select Logo from the drop-down below.

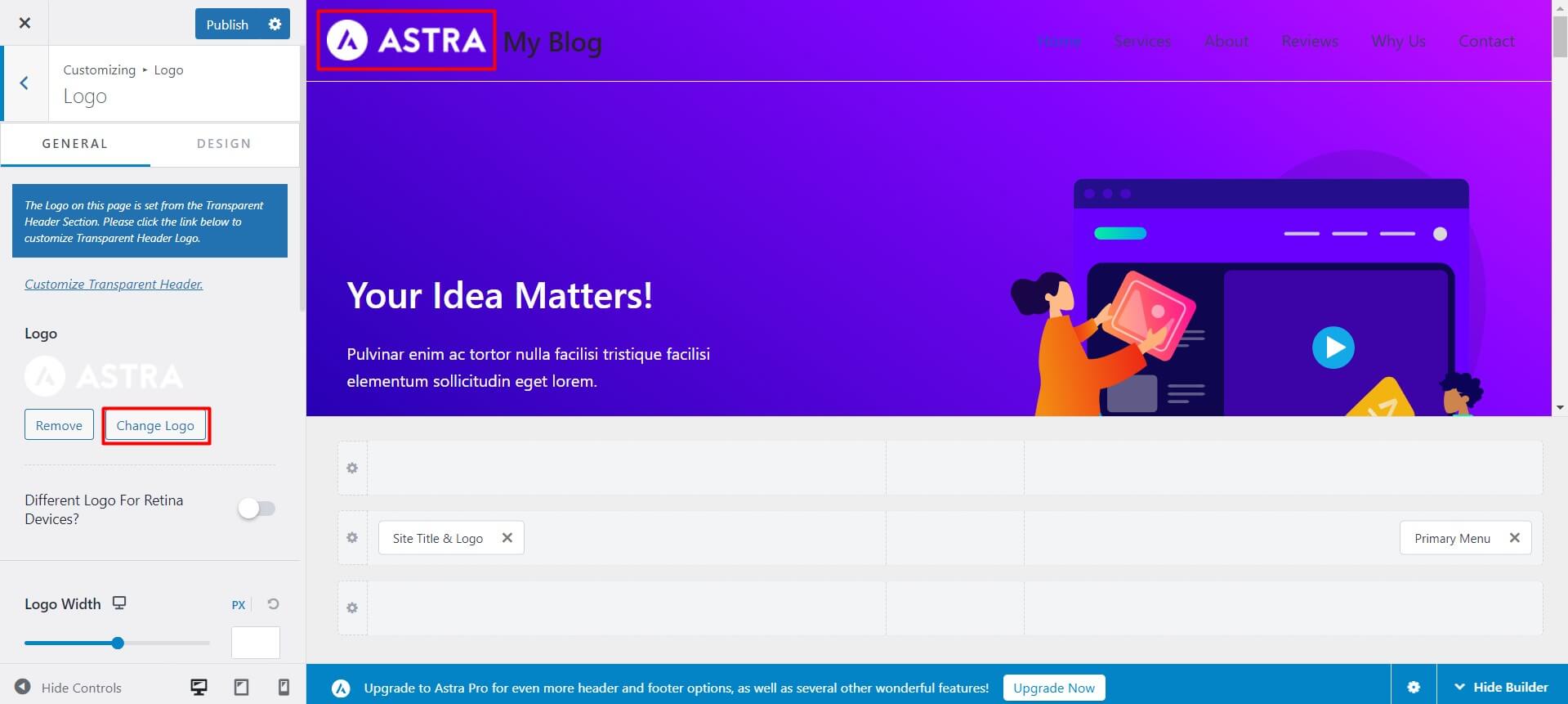
After that click Change logo.

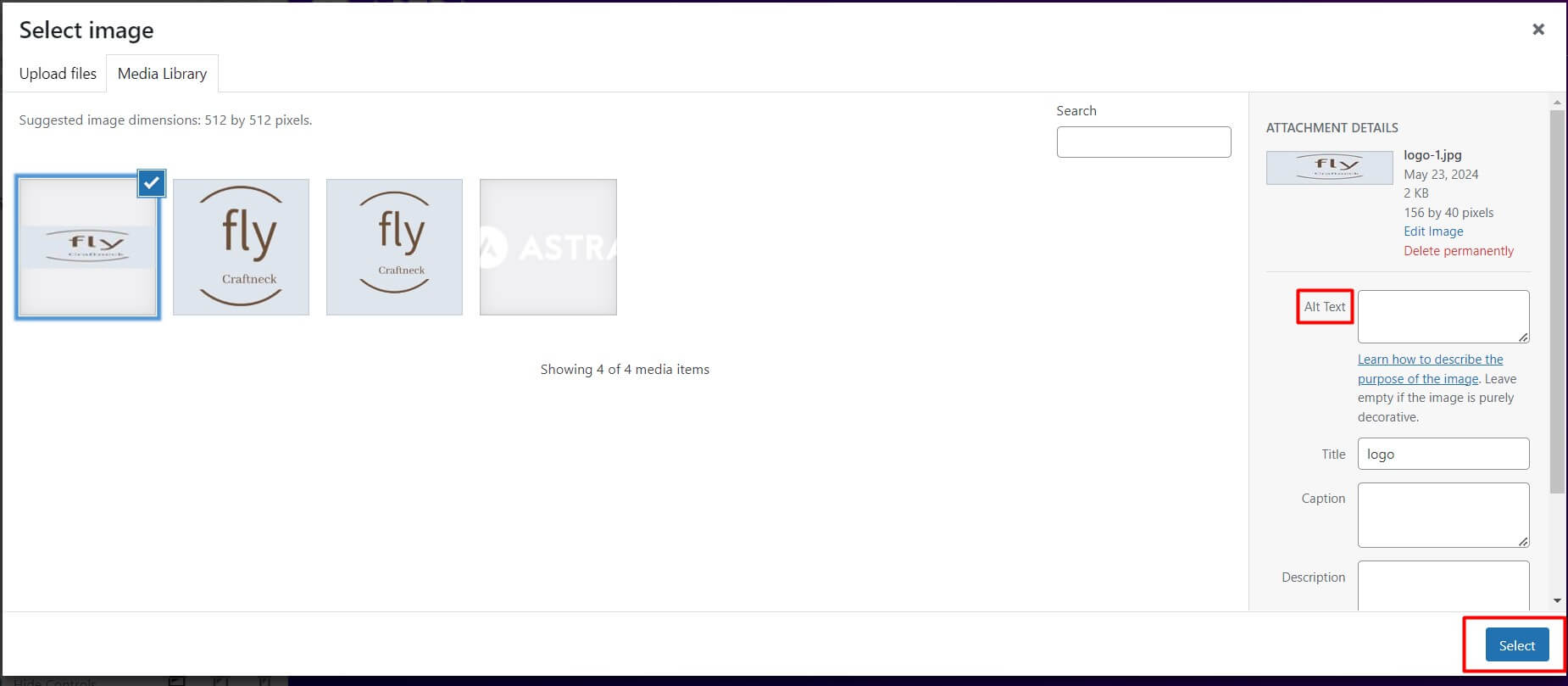
Now, upload or choose the desired image for your new logo and click Select.

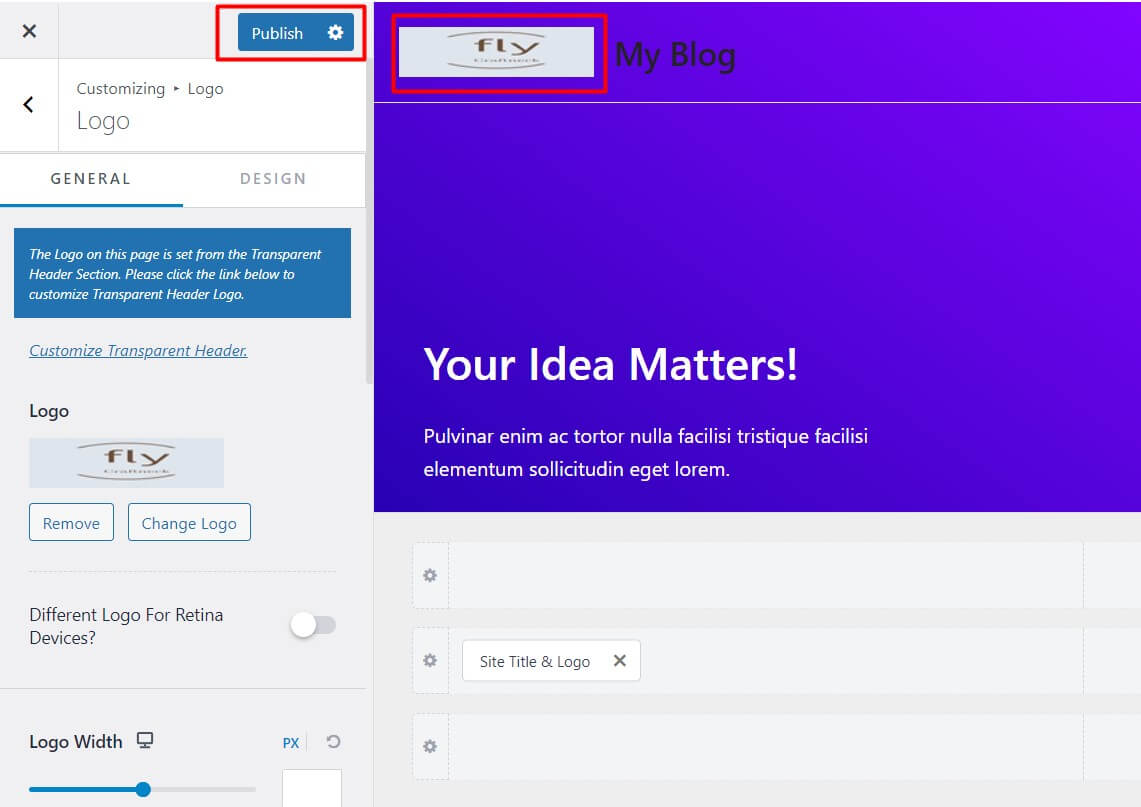
Well, your logo just got changed.

But you might not be able to get the amount of personalization you need to make your website distinctive using Customizer.
To make more complex changes, you can use the WordPress Full Site Editor or a child theme.
Method Two: Using the WordPress Full Site Editor to Customize a Theme
WordPress also introduced a new feature called Full site editing on WordPress 5.9 that lets you add different website elements.
You will find a new interface called the Site Editor, where you can create, preview, edit, and remove templates, patterns, pages, and more using blocks.
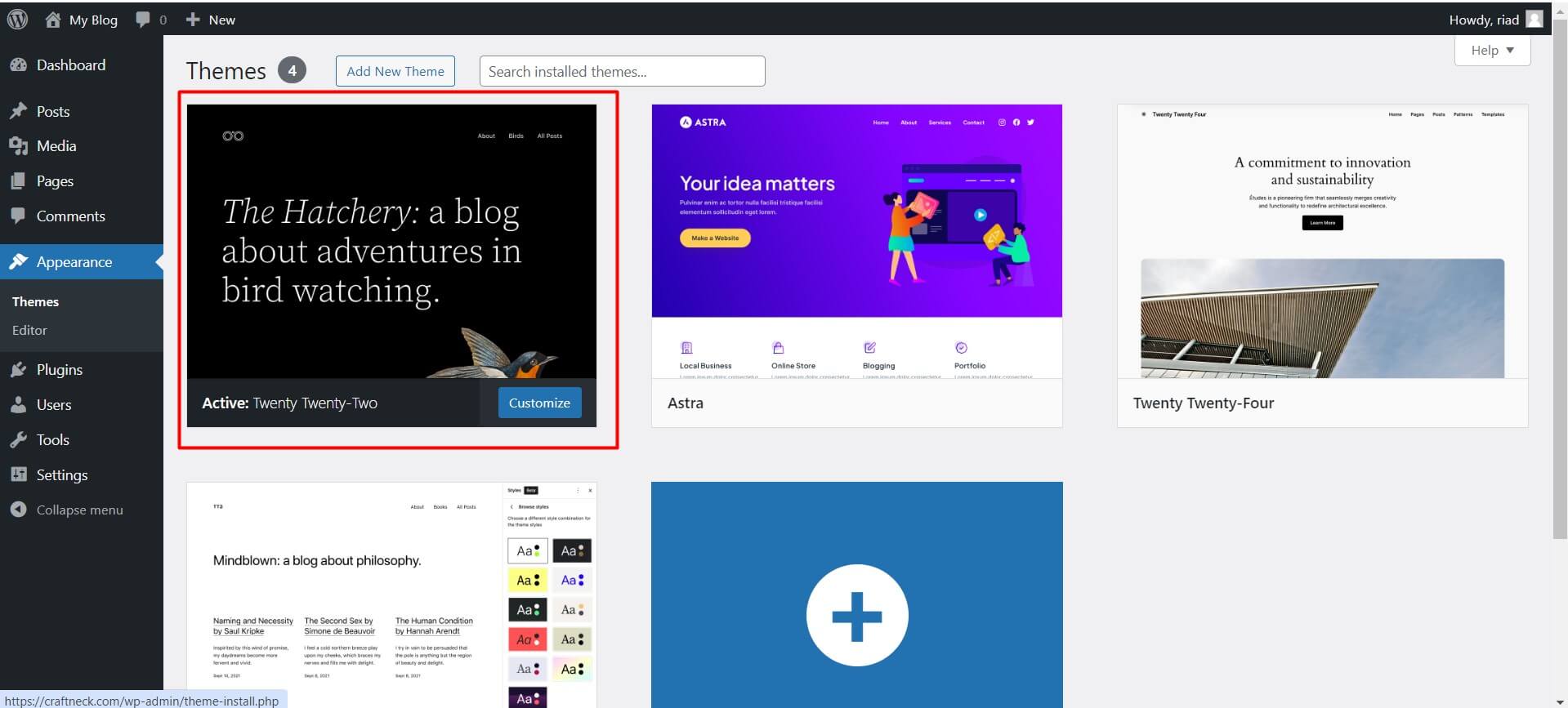
To use this customizing feature through the default theme, it must be a Twenty-Twenty theme or the latest one, not its previous versions.

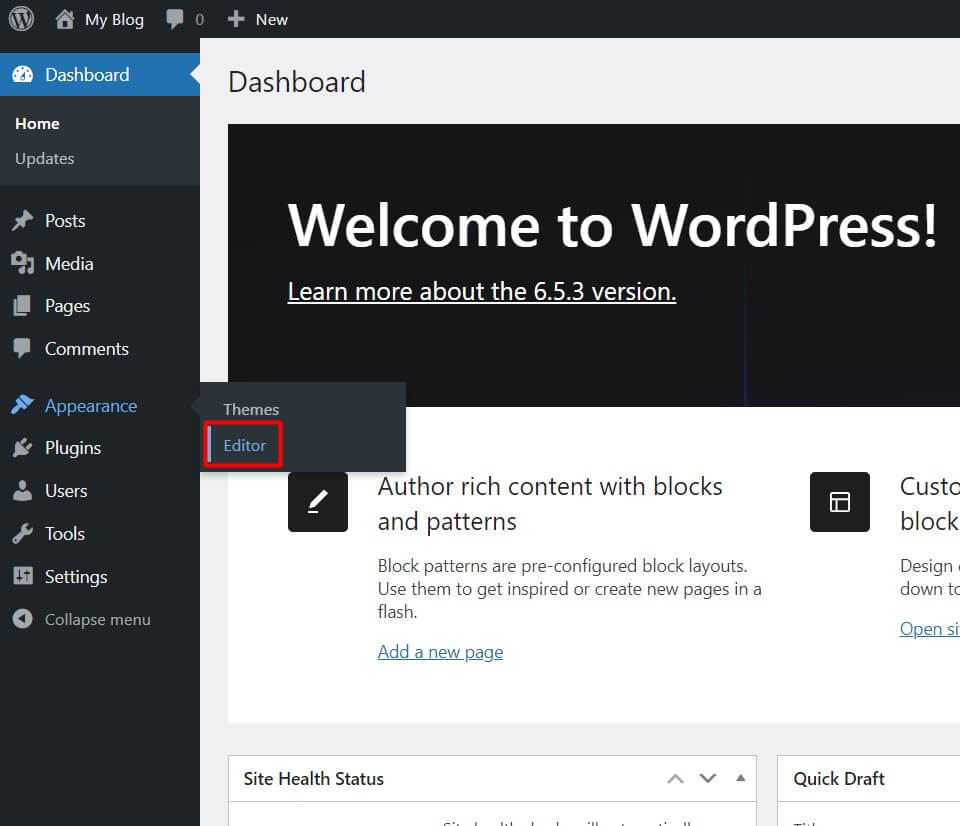
Go to Appearance > Editor in your dashboard.

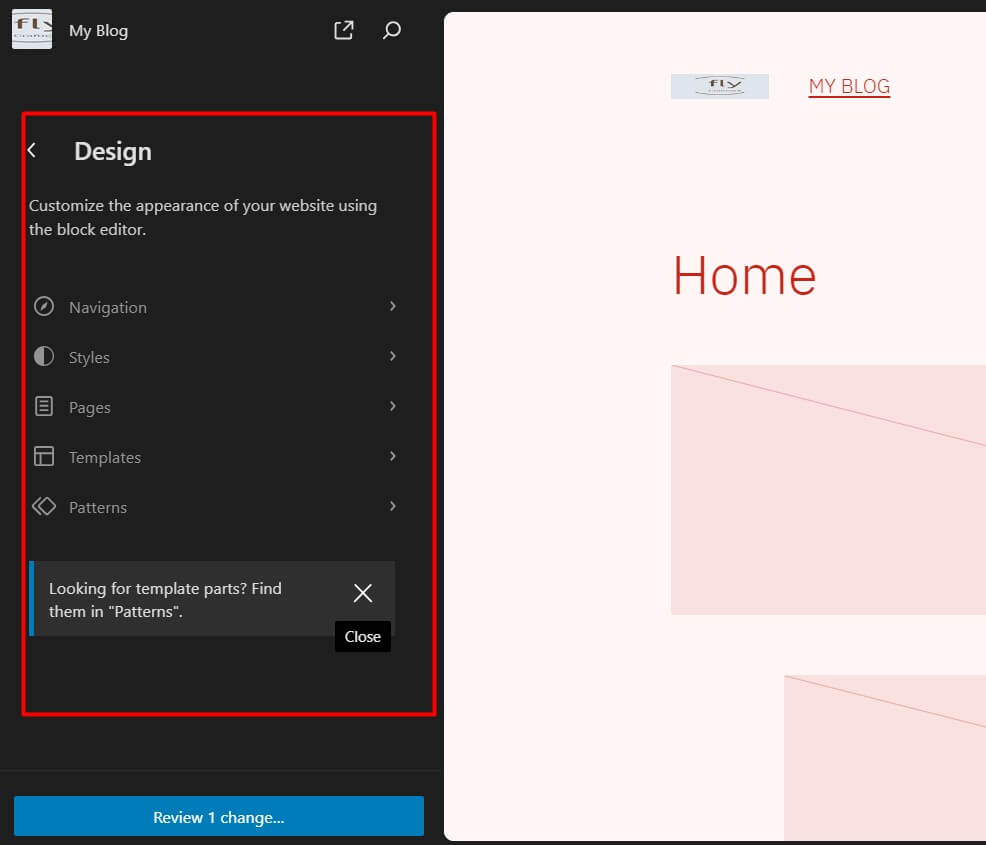
The Full Site Editor will open with a visual interface to customize your theme.

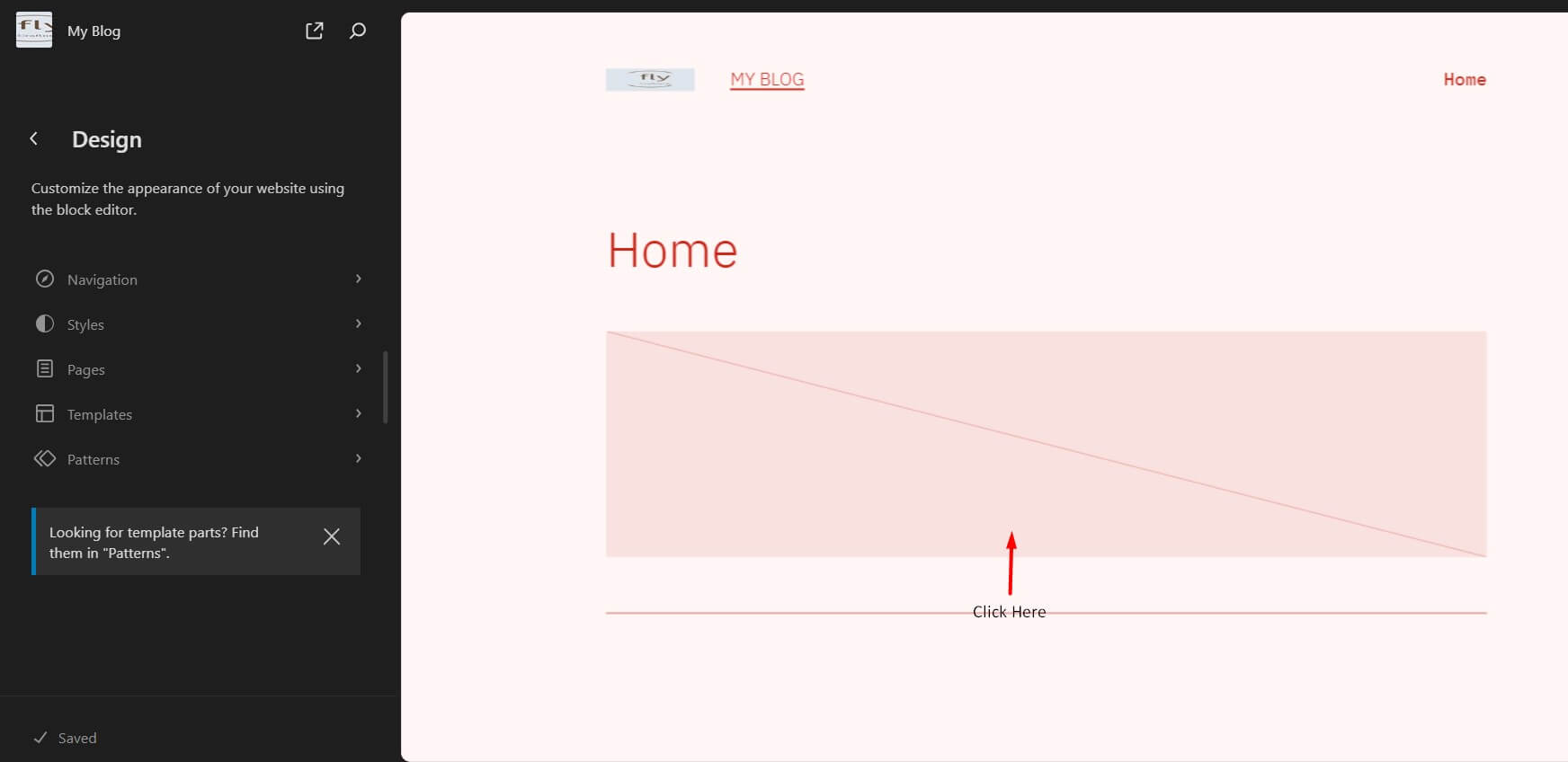
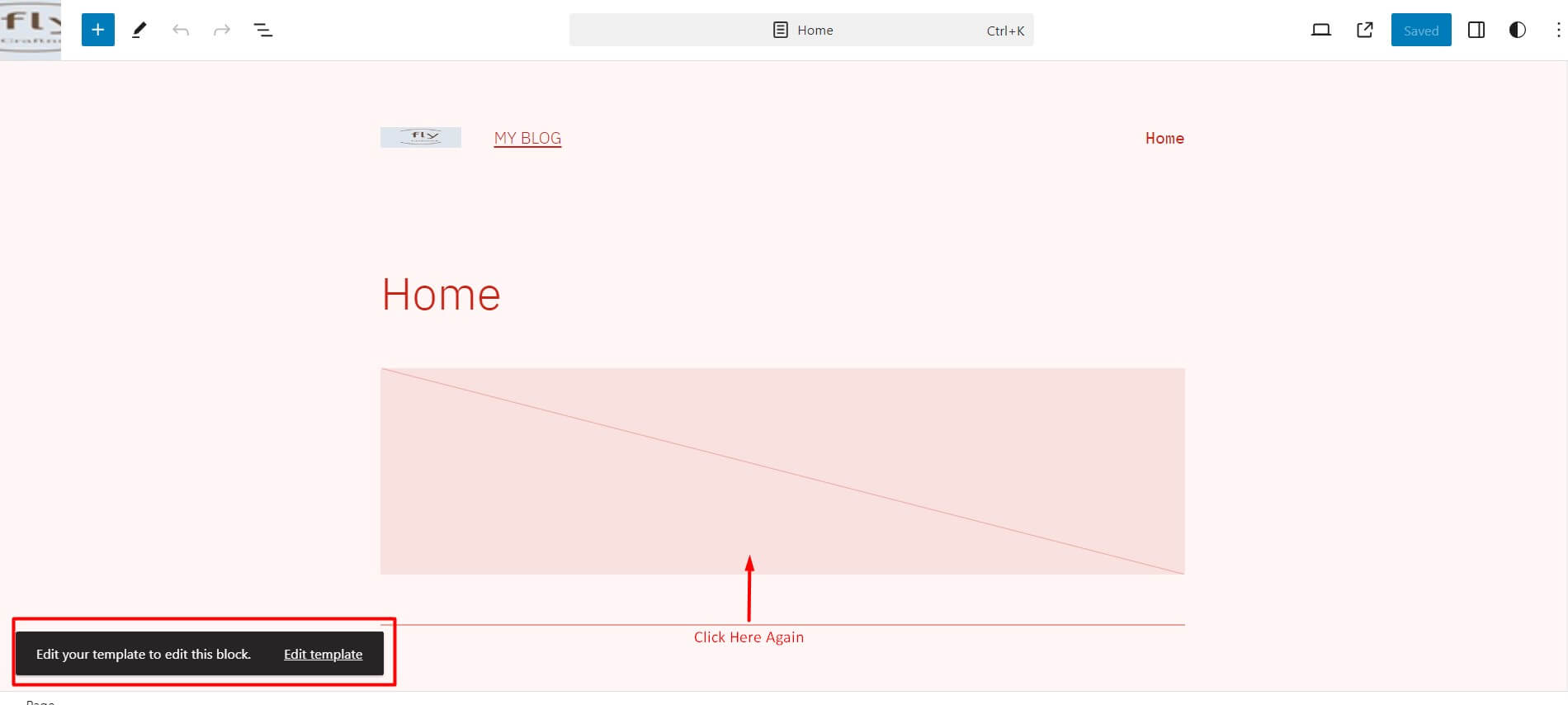
You can edit the page by simply clicking on it.

You will be redirected to editing mode, so click again and it will ask you to edit in block mode.

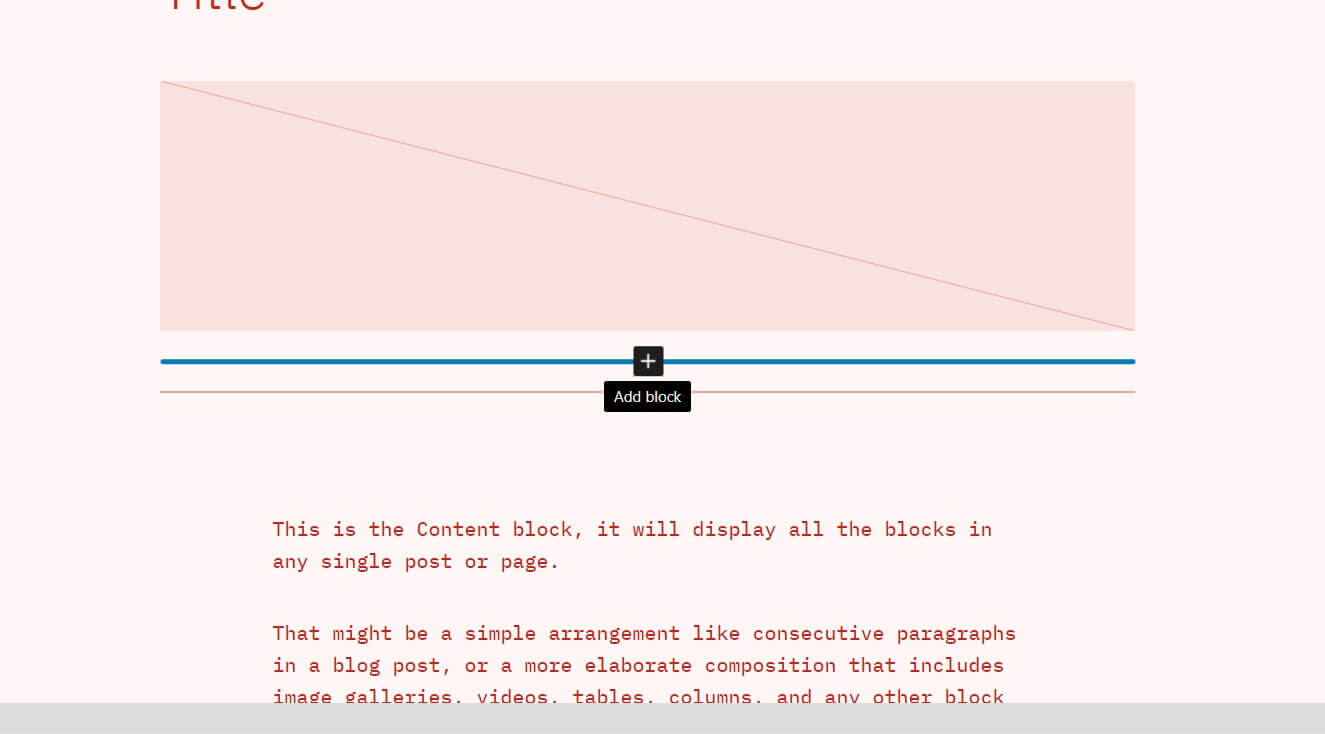
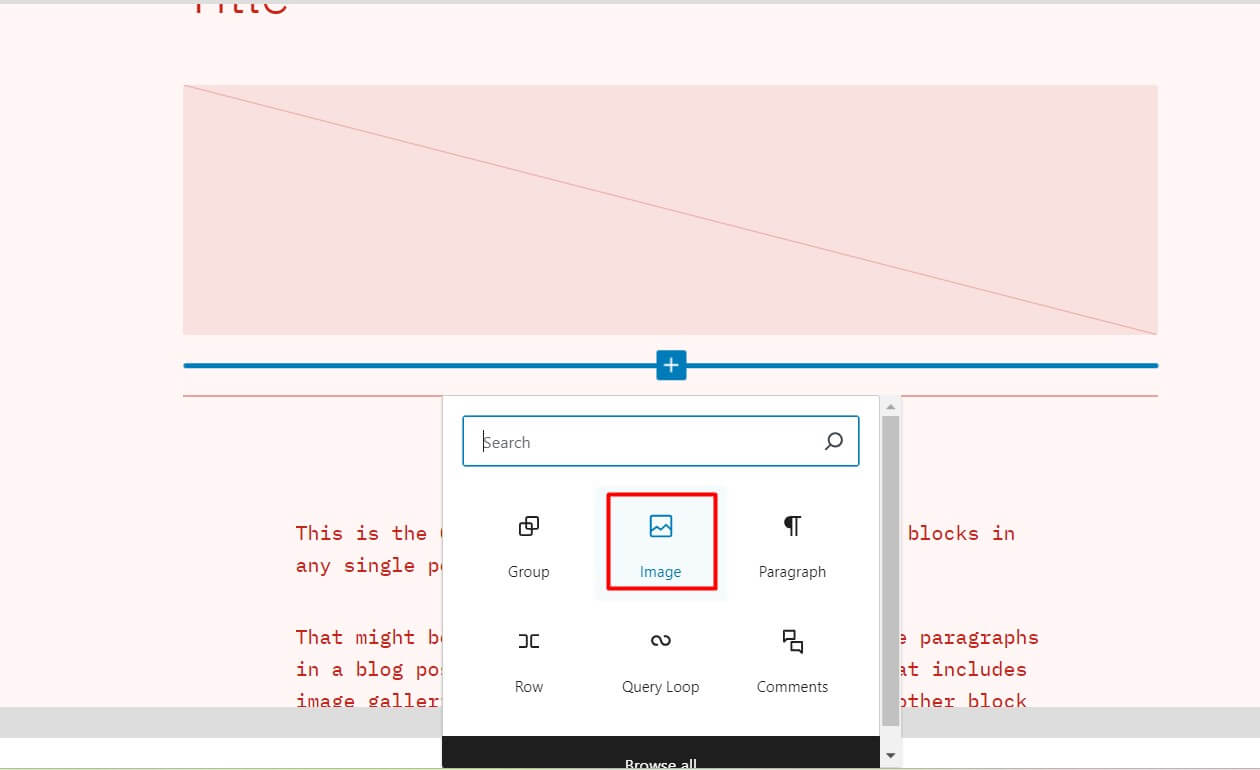
You can add a block to customize this page or add a block anywhere on the page.

You can select any block. For this example, an image block is selected.

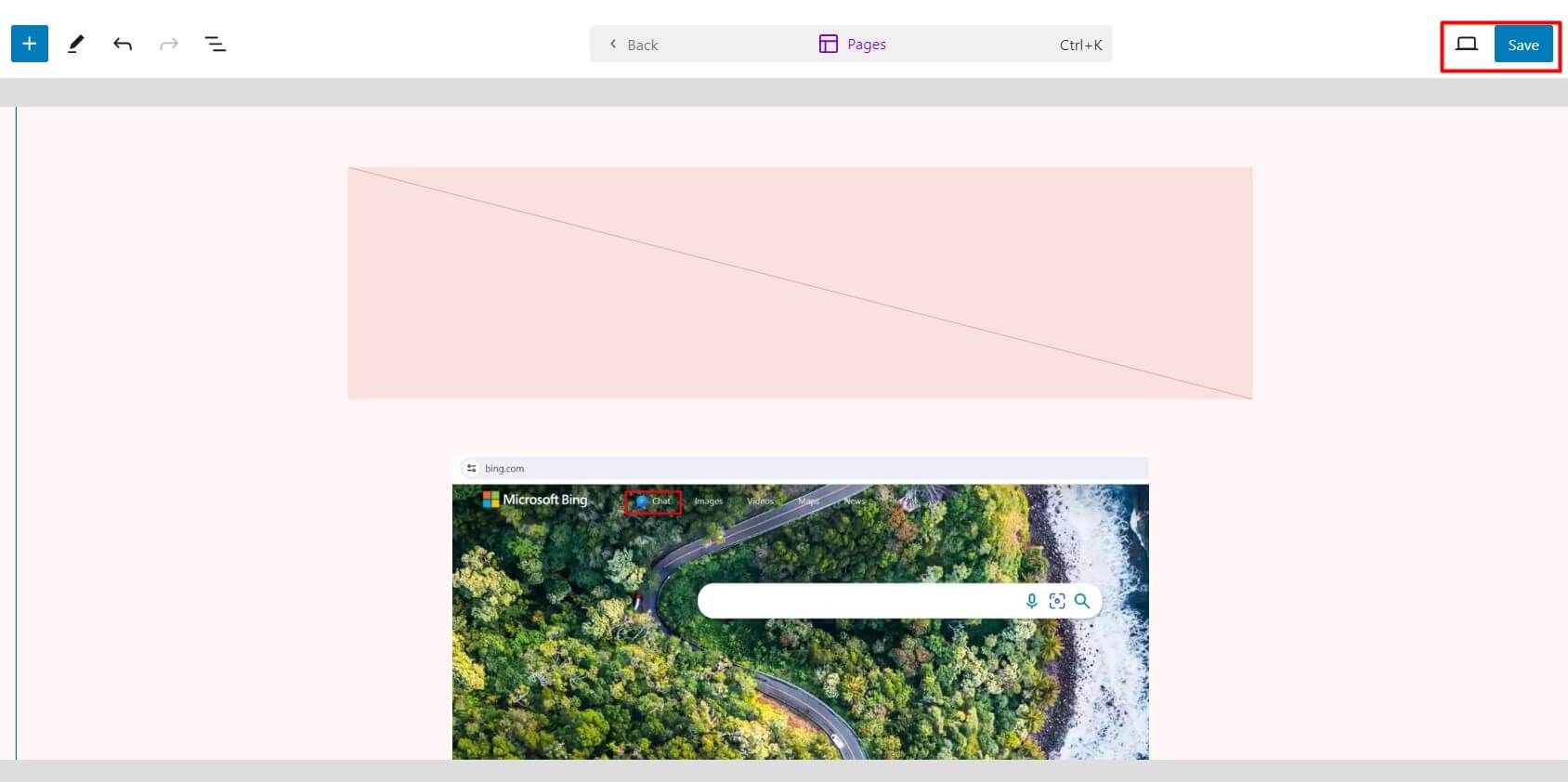
Upload an image and click save.

Isn’t it so easy? Check out other settings and get the theme look you want.
Method Three: Customize Your WordPress Theme With Page Builder/Block Editor
It’s easy to change the look of your site with Page Builder tools because they have an interface that lets you see what you’re getting.
If you install a page builder plugin, it will enhance your theme with all the advanced customization tools. So that you can make your site look exactly how you want it to.
How do you edit a WordPress theme with Elementor?
Elementor is a well-known page builder. A drag-and-drop editor with a user-friendly layout to create pixel-perfect, professionally-looking websites without knowing how to code.
With Elementor, you have full control over all website elements and access to more than 40+ widgets and functions.
Let’s see step-by-step instructions on how to use Elementor for WordPress customization.
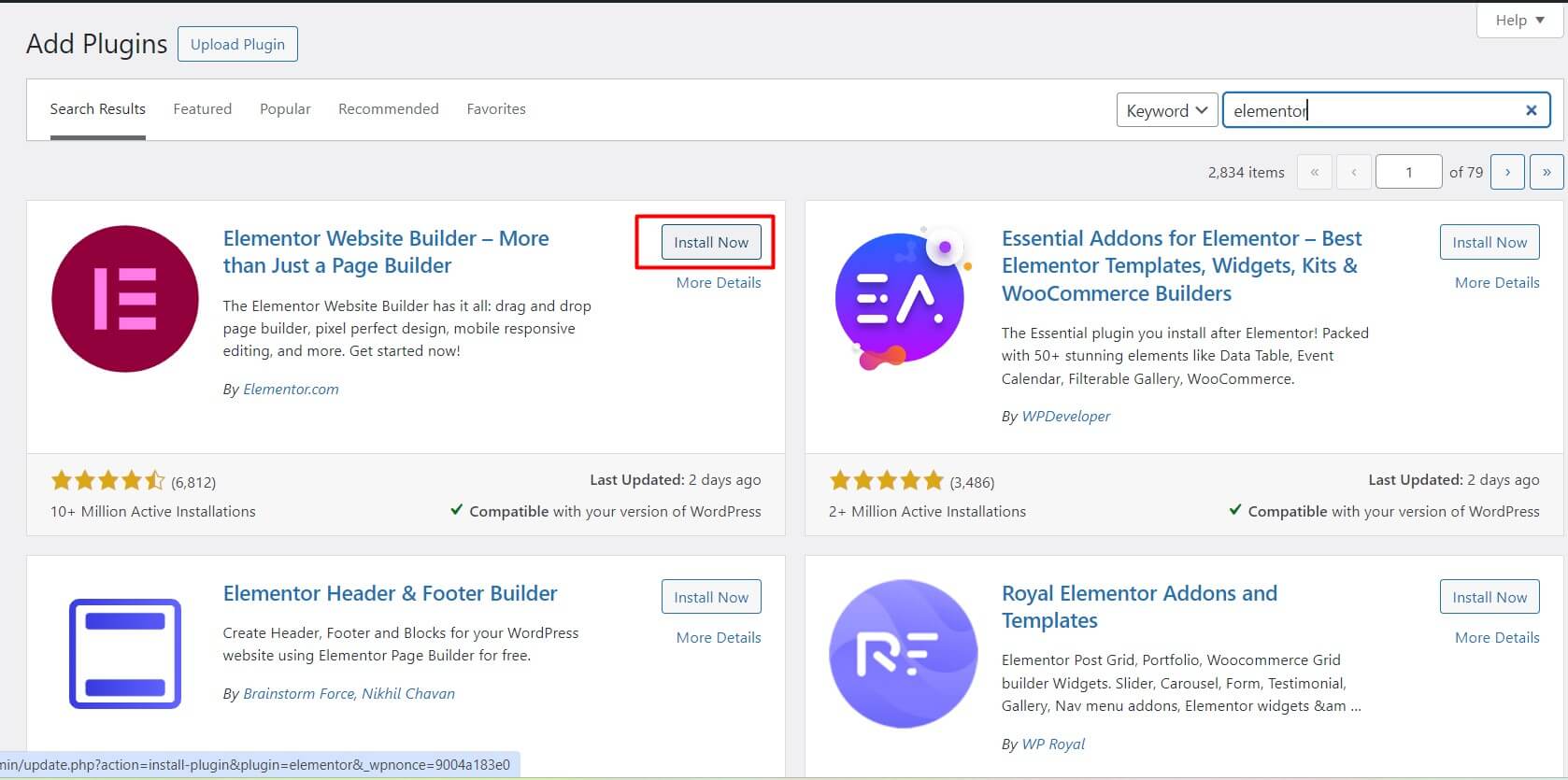
First, Install Elementor from the WordPress plugin directory.

Now, open a page or post on your WordPress site to access the Elementor panel. For this example, the homepage is used for customization.
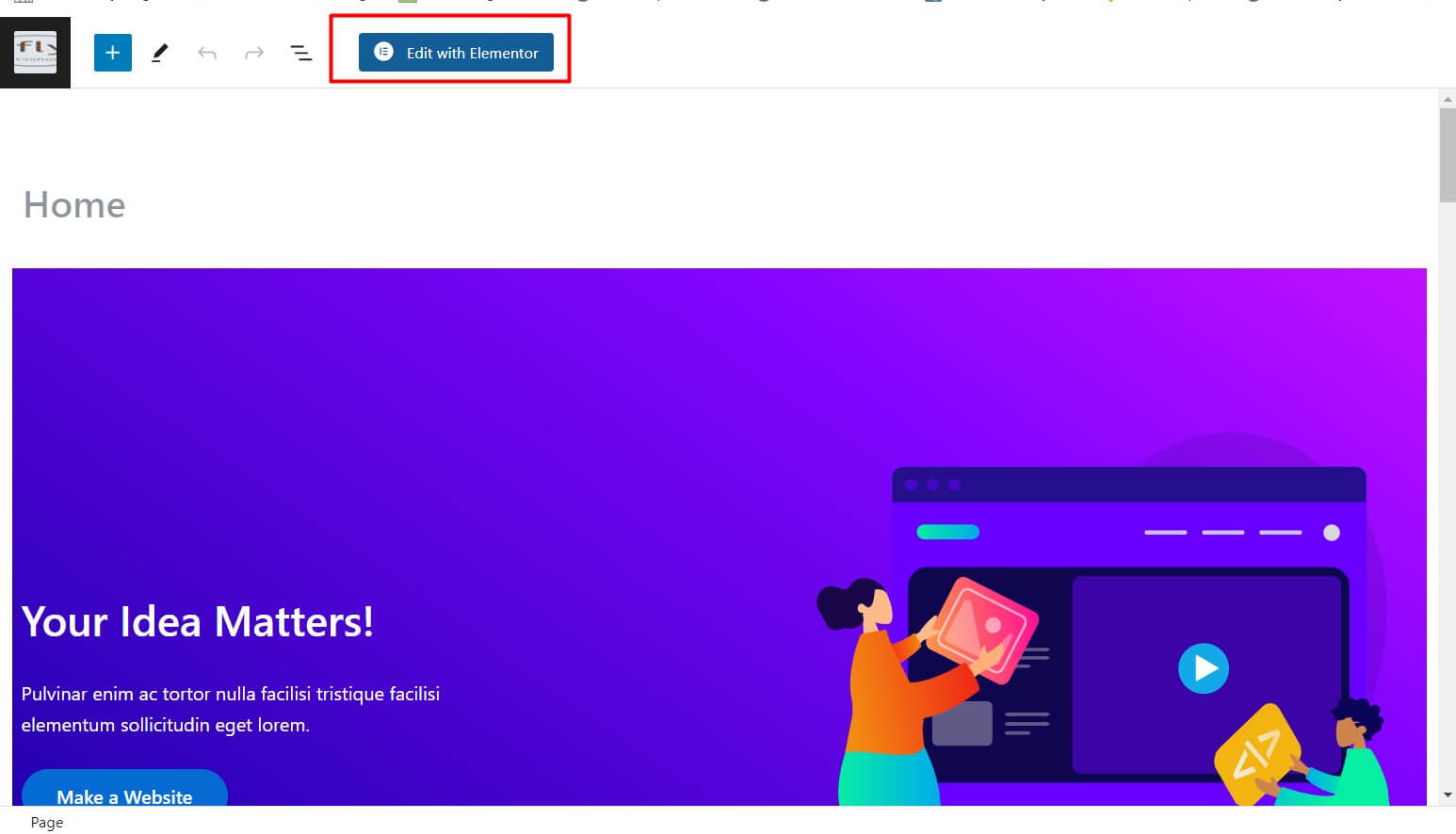
Go to your Home page, click Edit Page, and then again click Edit with Elementor.

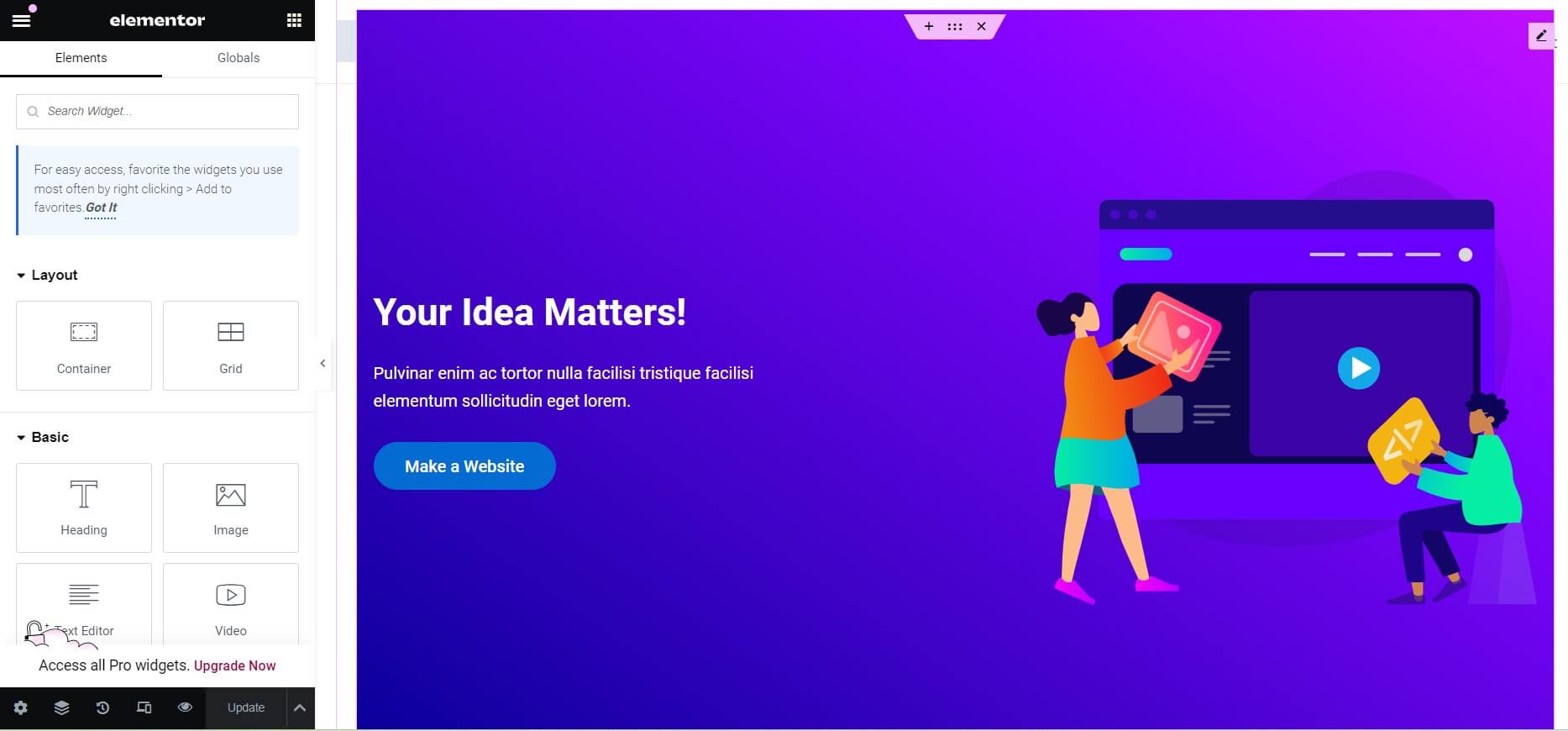
A nice user-friendly panel appears on the left, along with a live visual of the page.

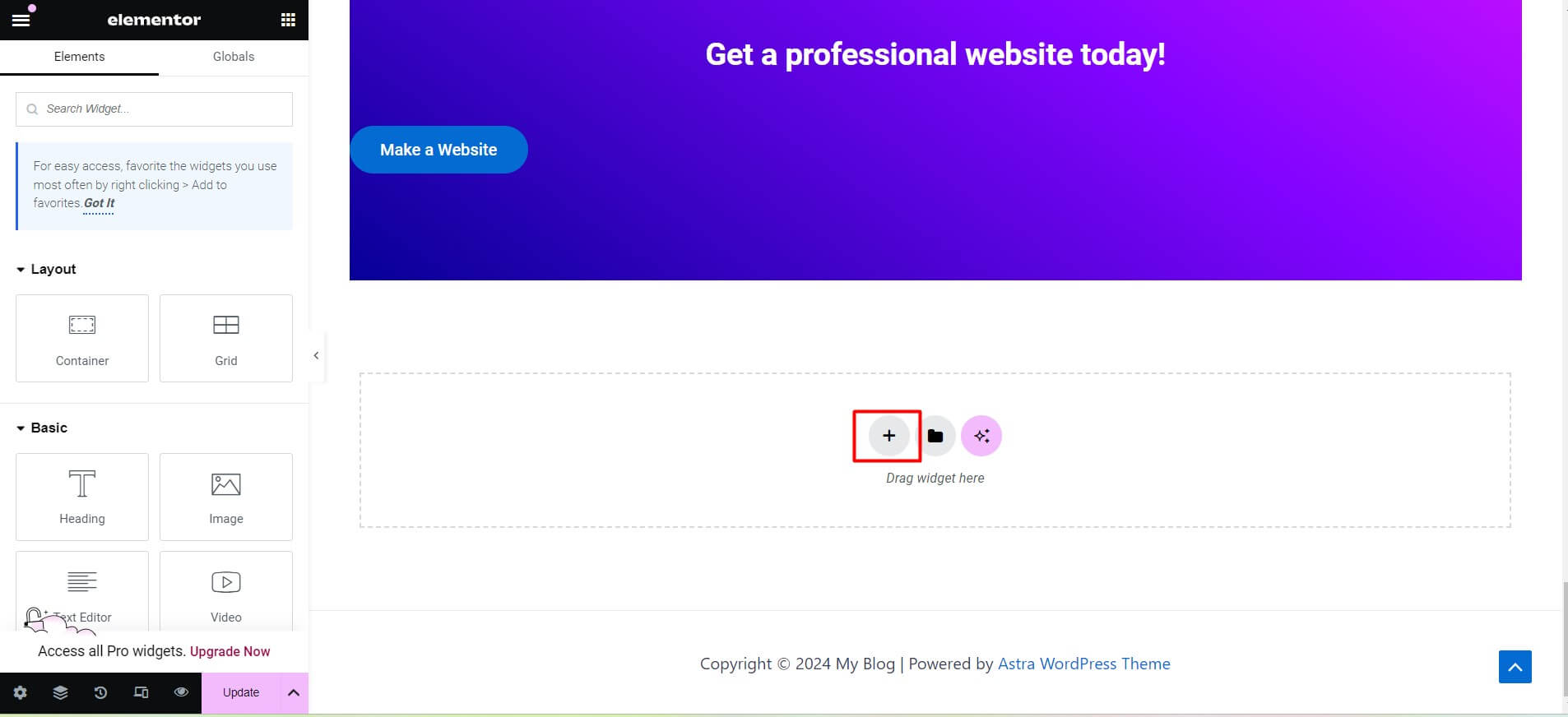
Simply scroll down and add an element by clicking on the + sign.

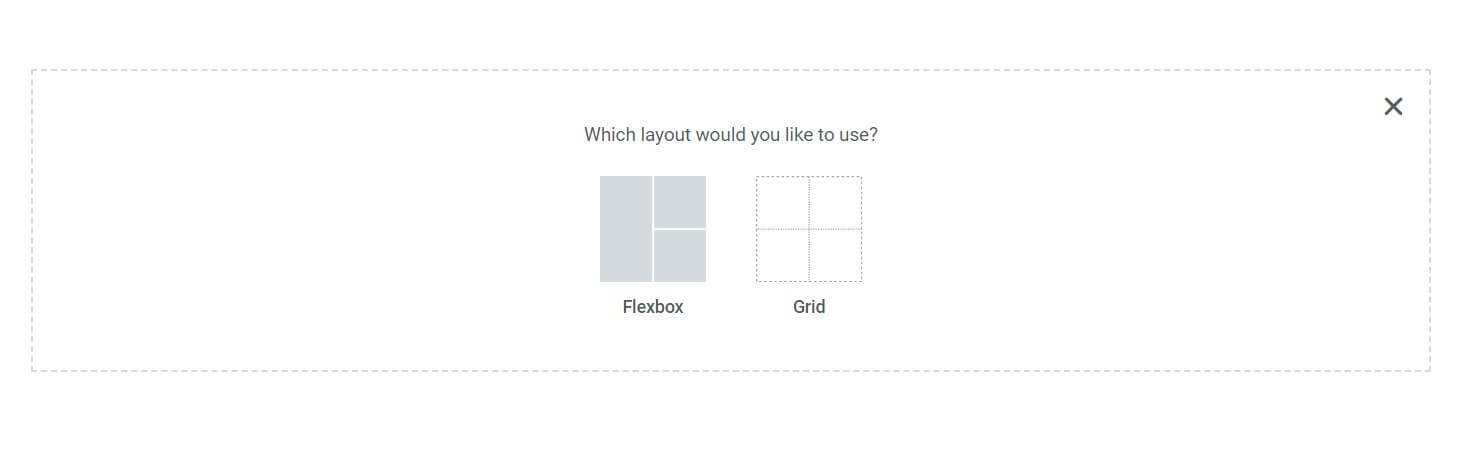
Choose a layout, whether flexbox or grid, to add an element.

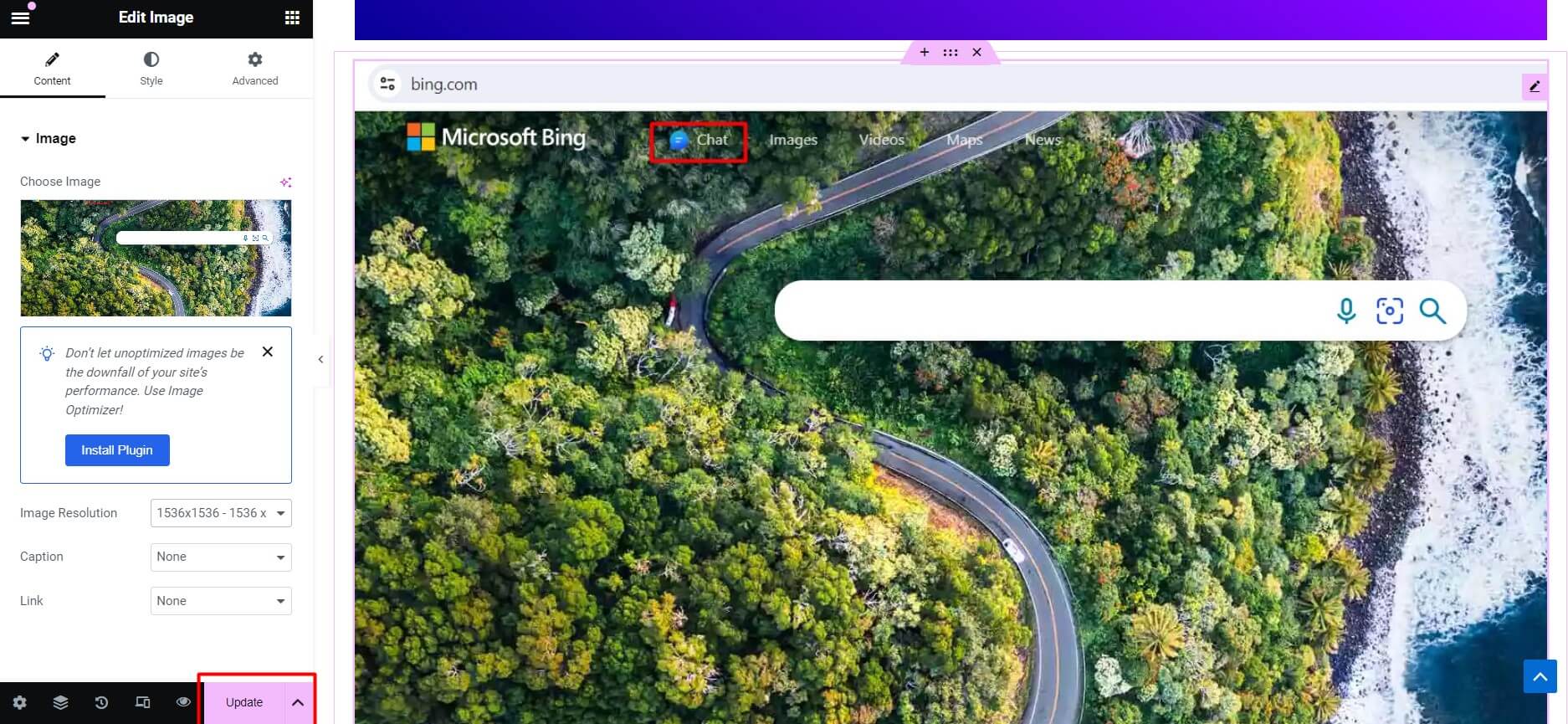
Now choose an element and it will appear on the layout. For this example, an image layout is selected.
Simply add an image and click Update. Then, exit from the Elementor panel.

To get the look you want, fiddle with the settings.
You can also try Elementor templates and addons to make it more intuitive. But unfortunately, you have to buy those individually.
Don’t worry you can try Element Pack Pro it is a complete package to build a fully customized website.
It offers 285+ widgets, 315+ templates, and many more in one bundle plugin.
But if you want to use Gutenberg to customize a WordPress theme further, you can use a block-based plugin called Zoloblocks.
How to edit a WordPress theme with ZoloBlocks?
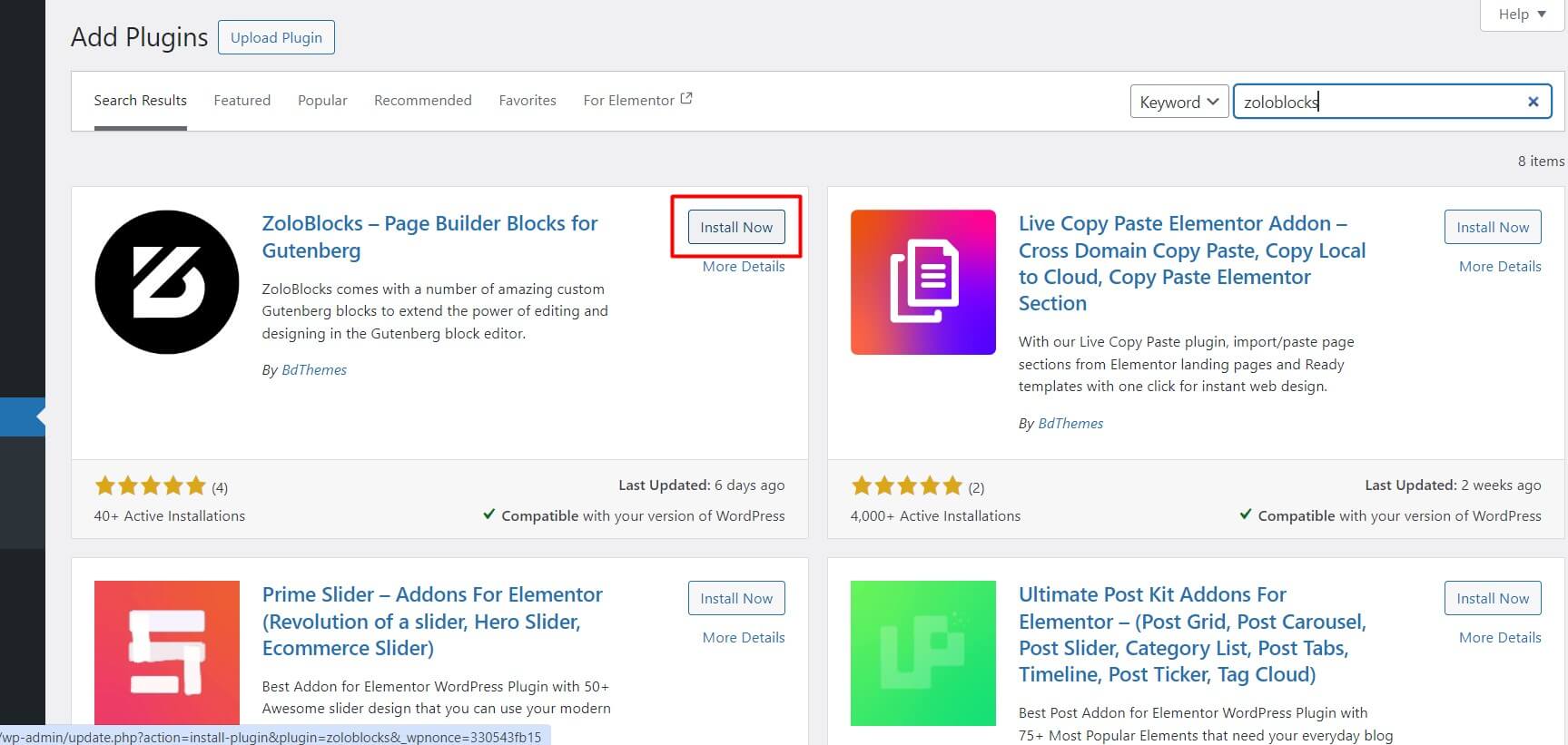
Install and activate the ZoloBlocks plugin

Now, open any posts or pages or any existing ones.
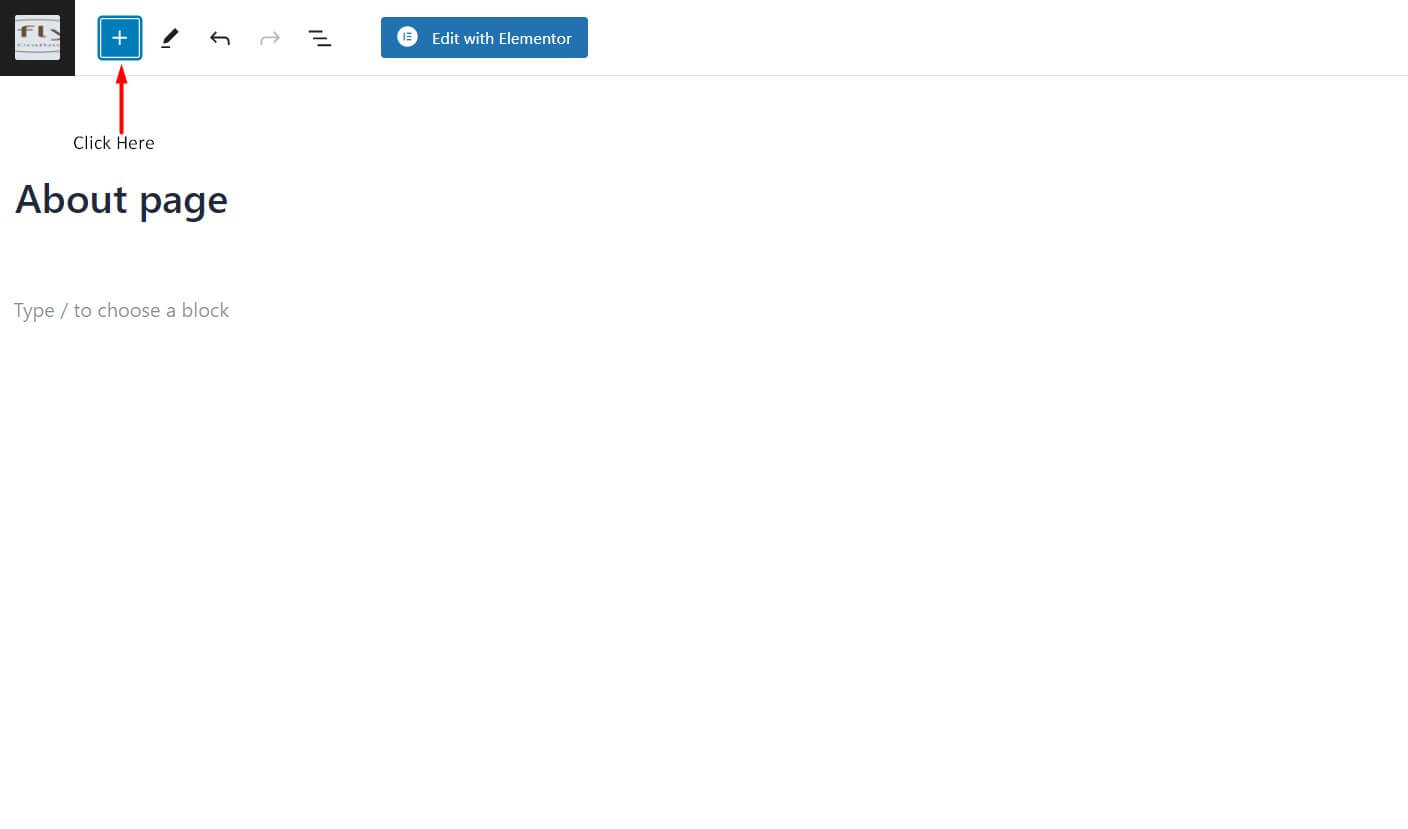
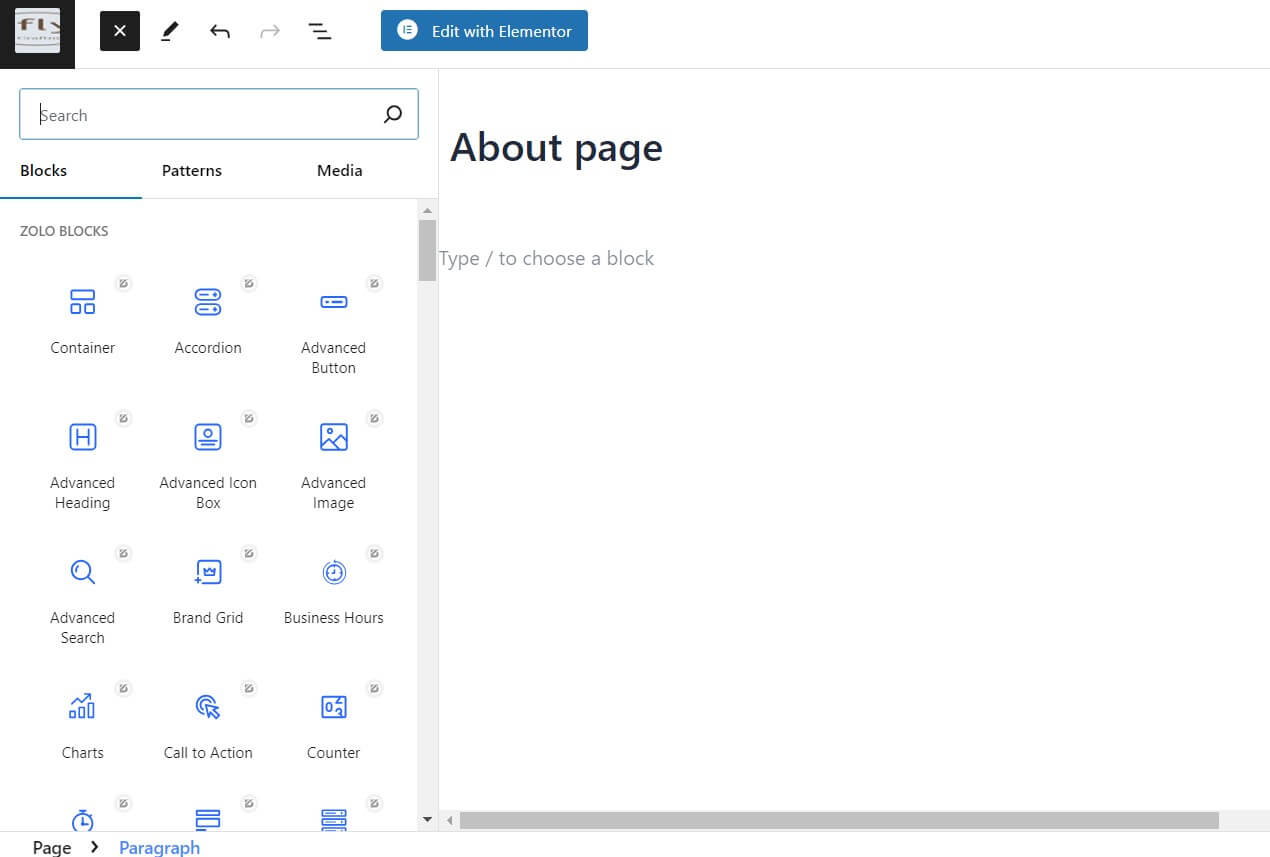
You may find the ZoloBlocks in the block inserter of the Gutenberg editor. Click the + icon above to open the block editor.

You will find so many blocks under the Zoloblocks section.

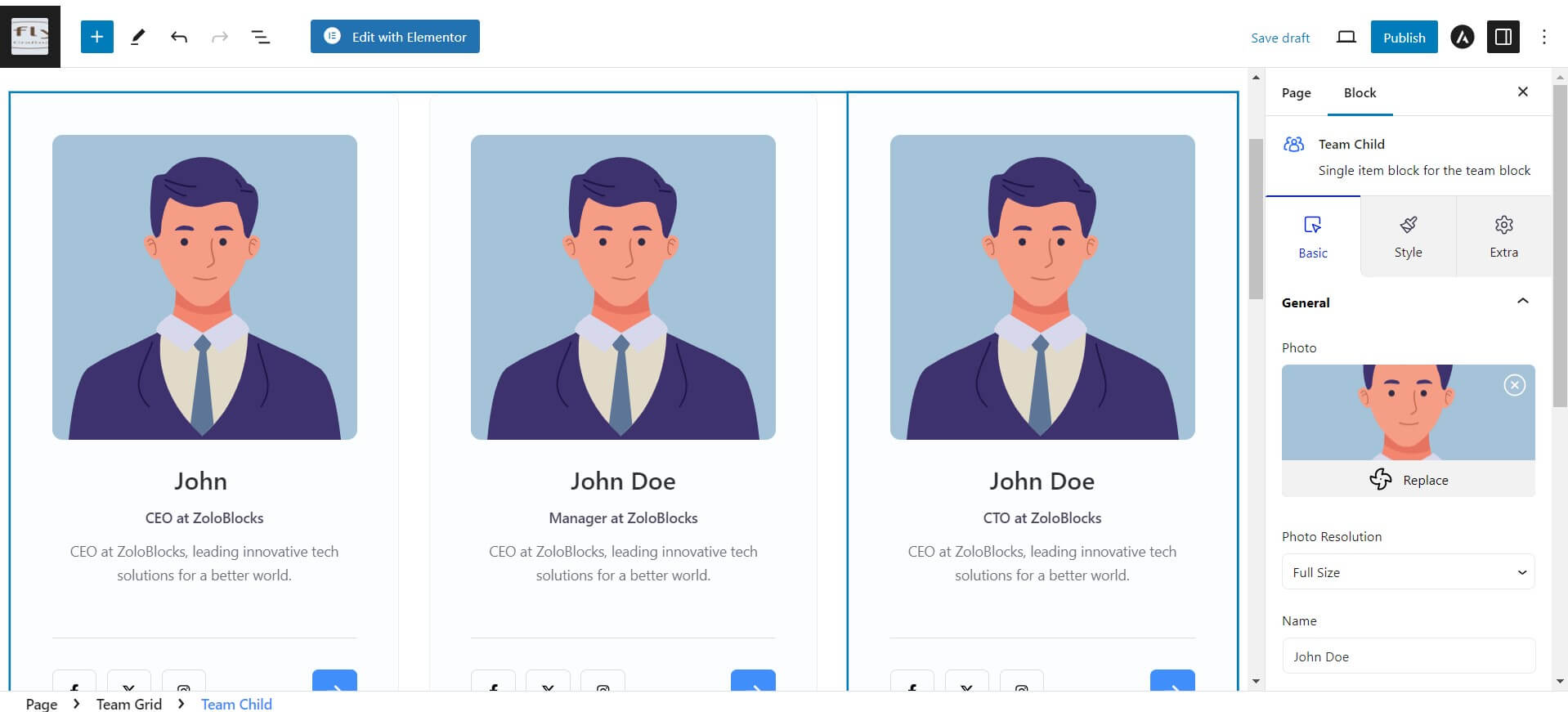
You can create a Team Page from scratch.
Simply choose the team grid block from the Zoloblocks, and it will appear on the page.

Now, you can customize the block by changing the style, extra, and basic settings.
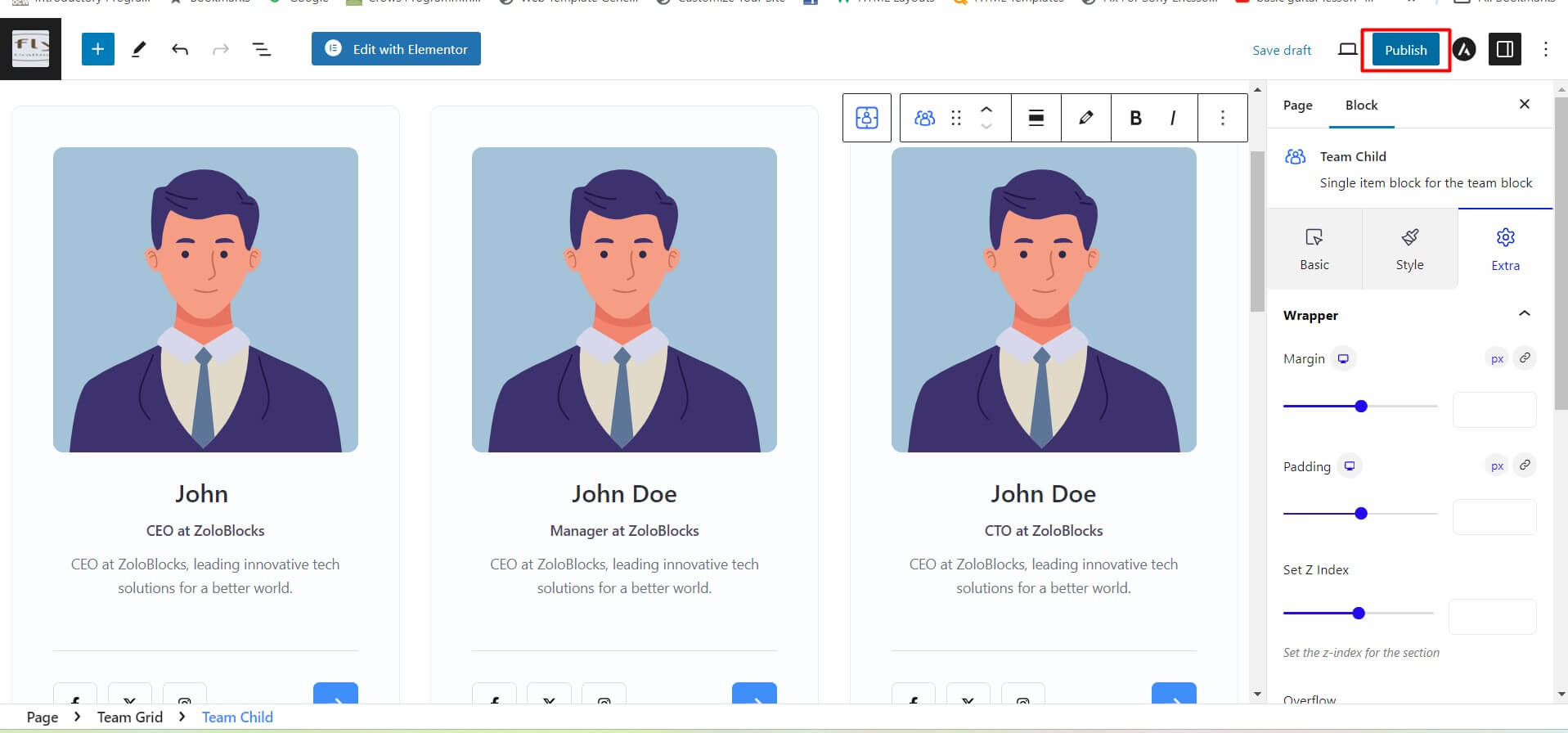
Once your customization is done, click the publish button.

Zoloblocks will make your Gutenberg experience more easier and dynamic with its additional features.
Method Four: Editing Your WordPress Theme’s Code
One of the most risky sides of customizing a WordPress theme is editing from the theme file. You need to be an expert in coding to apply any changes from the theme file editor.
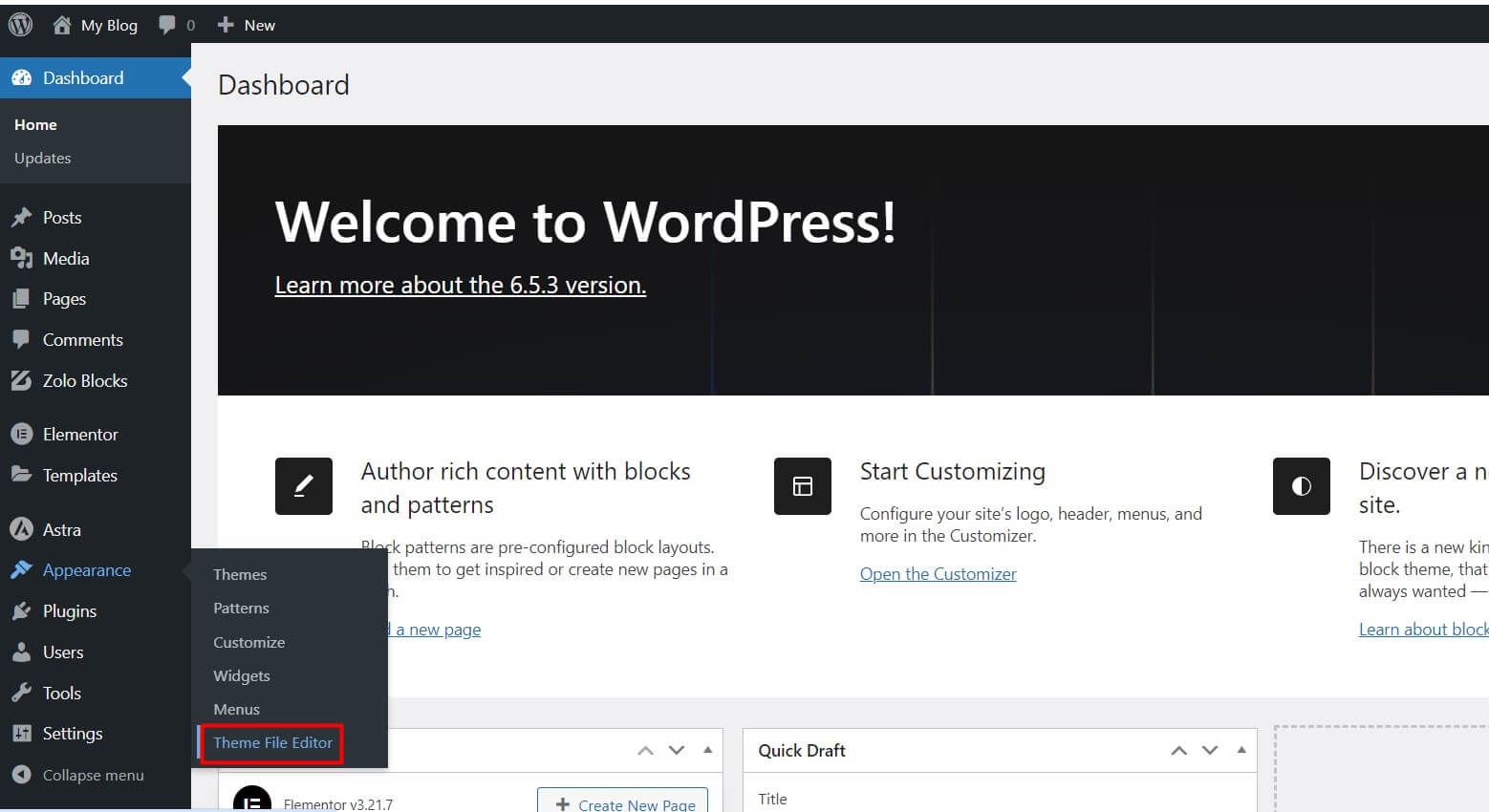
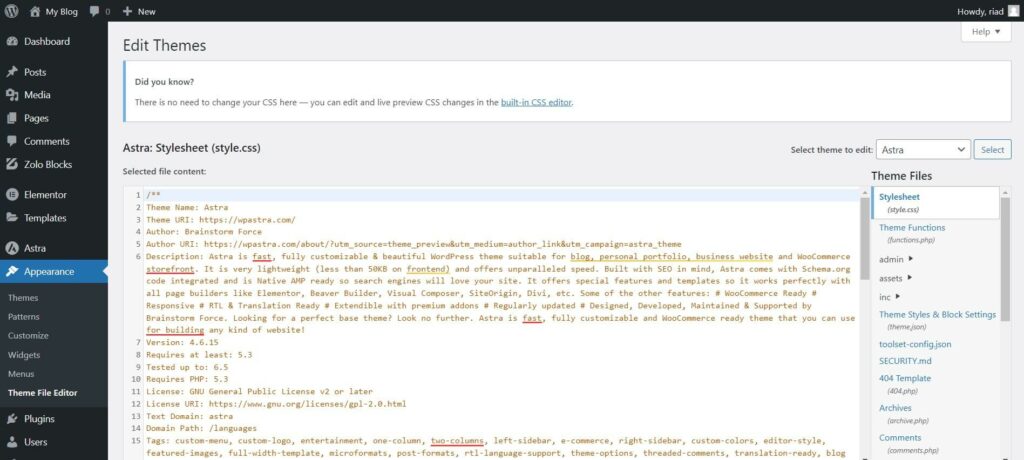
In your WordPress dashboard, go to Appearance > Theme Editor to get to the WordPress Theme Editor.

A backend of your theme will appear with all the files.

We don’t advise you to mess with your live site’s code, no matter how passionate you are about it.
You can change any file associated with your WordPress theme using the theme files editor. The style.css, functions.php, and template files are all included in every theme and can be edited to change the design. The number of files included by a custom theme could vary according to the features it offers.
If you think you can customize using code. Use the child theme to customize and restore all the changes to the parent theme.
Method Five: Customize Your Site Using a Child Theme
There are two ways to use a child theme for customization. One is the manual method, and the other one is installing a plugin. The plugin method is simple and fast, so a plugin is required to create a child theme.
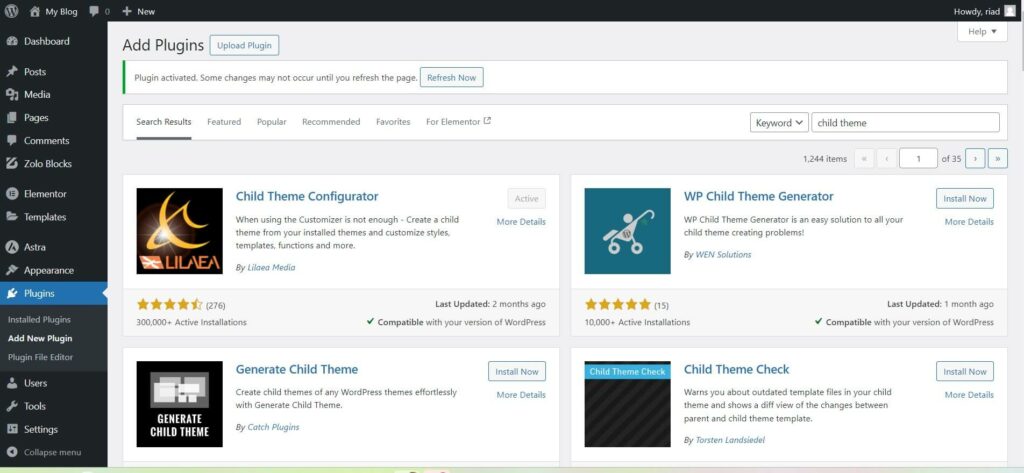
For this lesson, the Child Theme Configurator plugin is used.

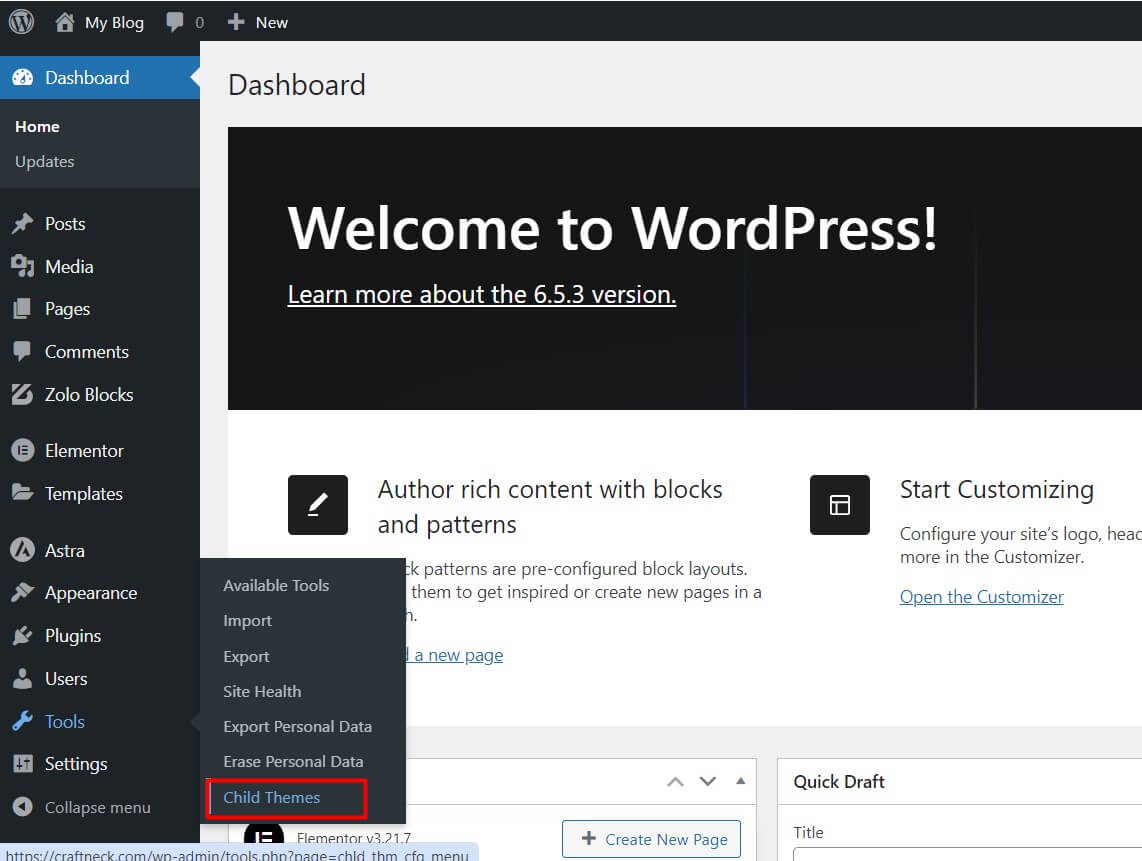
Navigate to Tools > Child Themes in your WordPress dashboard.

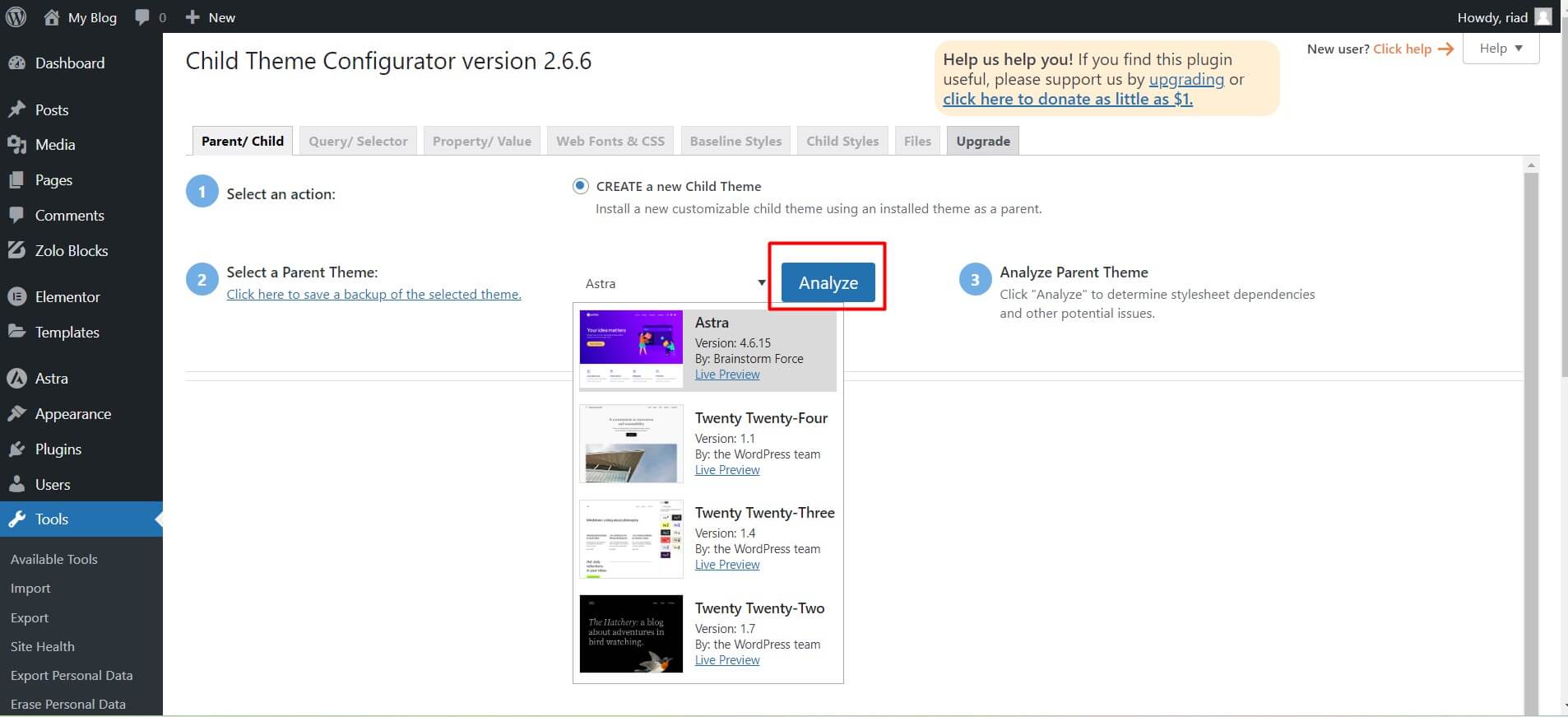
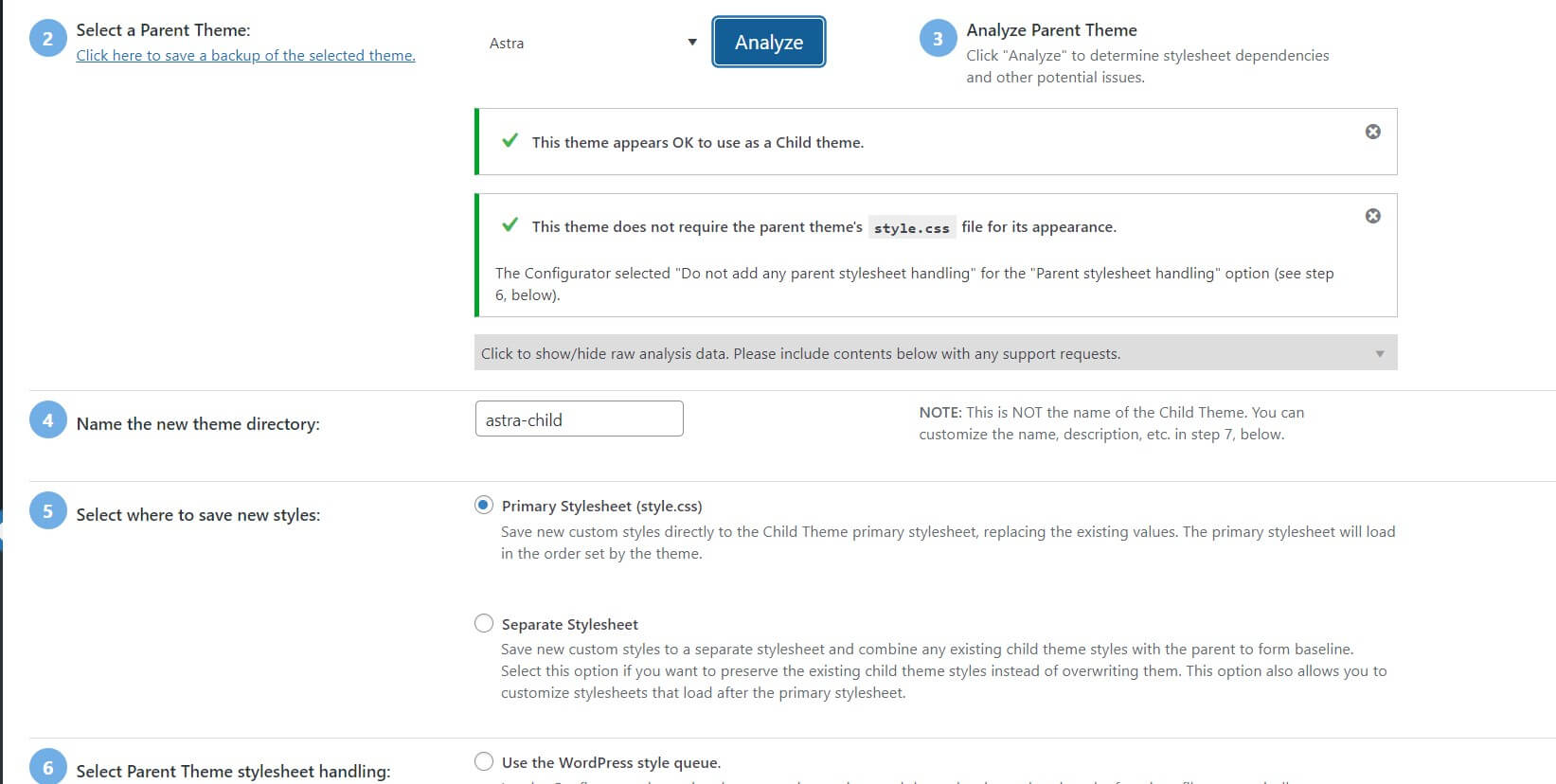
On the “Select a Parent Theme” tab, choose the parent theme from the dropdown menu.

After that, hit the “Analyze” button. The plugin will check the parent theme you’ve chosen to see whether it can make a child theme and if any further settings are needed.

Give your child theme a name. You can customize the stylesheet, functions, and other settings to your if you want.
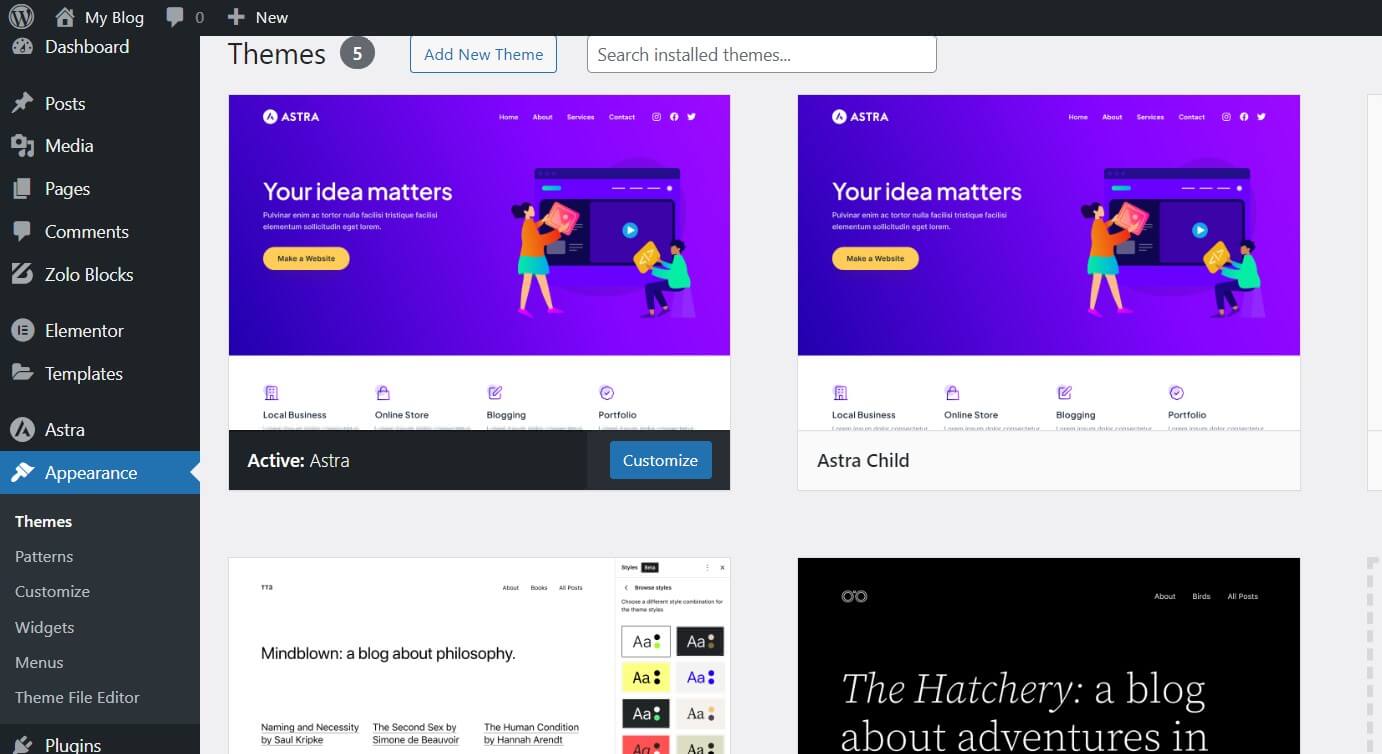
Now, to make the child theme, click the “Create New Child Theme” button. You can turn on the child theme by going to Appearance > Themes in your WordPress homepage after creation.

Great, now you can activate the child theme and try customization if you know the right way to do code. Explore our dedicated post on how to create a child theme in WordPress.
What Is the Best Way to Customize WordPress?
How you should change a WordPress theme depends on how skilled you are and how much change you need to make.
Most control is gained by editing the theme’s code, but this takes coding knowledge and expertise. Even if you want to edit the code use the child theme and then restore it to the parent theme.
For beginners, the WordPress Customizer is the best way to make simple changes. But if you’re a user of WordPress 5.9 and want some more editing with block the Full Site Editor comes in handy.
Page builders like Elementor let you make your own styles without knowing how to code, but to make it more useful, you need extra addons like Element Pack.
But using Gutenberg blocks like Zoloblocks will be easier and more effective for customizing any WordPress page or post with additional options.
FAQs on How to Customize Your WordPress Theme
Let’s now take a look at some common questions usually asked on today’s topic.
How to Add Custom Fonts to Your WordPress Theme?
You can easily set custom fonts on your WordPress site by installing apps like WP Google Fonts or Easy Google Fonts. These plugins let you choose fonts, change font styles, and give them to certain CSS elements without knowing how to code with these plugins.
How to Change The Color Scheme of a WordPress Theme?
Go to the WordPress dashboard and, navigate to Appearance > Customize
To change the color scheme, look for options like Colors or Global Colors.
Pick out the color you want to change, then use the color choice to set a new one. Save your changes so that your theme can use the new color scheme.
Which WordPress Theme Is Best For Customization?
There are so many themes that are highly customizable and very easy to use, such as Astra, Divi, Generatepress, Kadence, and Hello Elementor. These themes are pretty lightweight with extra customization setup and load super fast.
Final Thoughts
Well, now you know how to customize your WordPress theme by following 5 different ways. It’s time to bring your WordPress design to life. Remember, it’s not only about customizing theme design – it’s about captivating your audience and delivering value to them.
You already know why your WordPress theme needs customization, embrace the journey ahead with confidence. Reshape a dull WordPress theme into a unique one.







